تغییر اندازه تصاویر و ارائه تصاویر مقیاسپذیر در وردپرس | resize-and-serve-scale-images-with-wordpress
در این آموزش میخوانید
سلام دارم خدمت شما کاربران سایت یوتا وردپرس، همانطور که میدانید ارائه تصاویر متناسب با وبسایت یکی از راههای عالی برای بهبود عملکرد و کارایی وبسایت است اما اغلب مدیران از این امر غافل میشوند. اگر به دنبال راهحل چگونگی تغییر اندازه تصاویر در وردپرس و ارائه تصاویر مقیاس پذیر برای سایت وردپرسی خود هستید، مقاله را تا پایان مطالعه کنید. در این مقاله تصاویر متناسب و مقیاسپذیر با وبسایت شما، مزایای ارائه تصاویر مقیاسپذیر و نحوه سرویسدهی به آنها در وردپرس را بررسی خواهیم کرد.
منظور از تصویر مقیاسپذیر چیست
یک تصویر مقیاسپذیر، تصویری است که اندازه آن دقیقاً با اندازه تعریفشده در کد CSS یا HTML مطابقت دارد. بهعنوان مثال کاربر یک تصویر با ابعاد ۶۰۰ * ۶۰۰ را بارگذاری میکند و از آن برای یک تصویر کوچک ۶۰ * ۶۰ استفاده میکند. این بدان معناست که مرورگر ابتدا باید فایل بزرگ را دانلود کند و قبل از نمایش، آن را کم کند سپس تصویر ۶۰ * ۶۰ را نمایش دهد. این کار باعث افزایش زمان بارگذاری صفحه میشود و کارایی سایت را پایین میاورد. یک روش کارآمدتر تغییر اندازه تصویر به همان اندازه موردنیاز است تا مرورگر مجبور به دانلود و مقیاس ناکارآمد تصویر نگردد، در این روش بجای انتخاب یک تصویر بزرگ، یک تصویر مقیاسپذیر و متناسب با نیاز خود را انتخاب و آپلود میکنیم.
اگر تصویر انتخابشده بیشازحد بزرگ باشد شما و بازدیدکنندگان شما را از چند طریق آزار میدهد:
اول اینکه، مرورگر را مجبور میکند تا درخواستهای اضافی سرور را انجام دهد. بهجای ارائه یک صفحه وب سریع، باید قبل از بارگذاری، تصویر را متوقف کرده و تغییر اندازه دهد.
دوم اینکه، اگر یک تصویر با اندازه کامل را در وبسایت خود بارگذاری کنید، در هاست شما یک تصویر بزرگ ذخیره میشود اما در سایت بهعنوان یک گراوتار یا یک فاوآیکون کوچک نمایش داده میشود، در این صورت فقط وقت را هدر و هاست خودتان را اشغال میکنید.
تصویر مقیاسپذیر تصویری است که اندازه آن متناسب با ابعاد دقیق است. برخلاف کراپ کردن و برش دادن که در نهایت ممکن است نسبتهای یک تصویر را تغییر دهد، مقیاس بندی ابعاد اصلی را حفظ میکند.
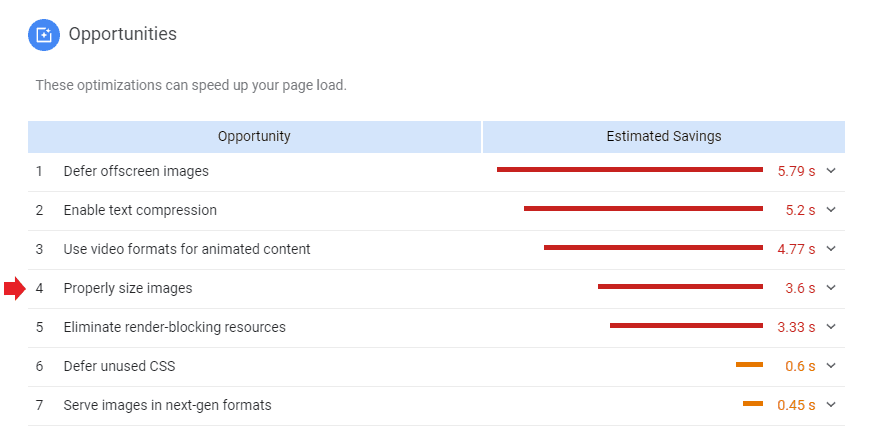
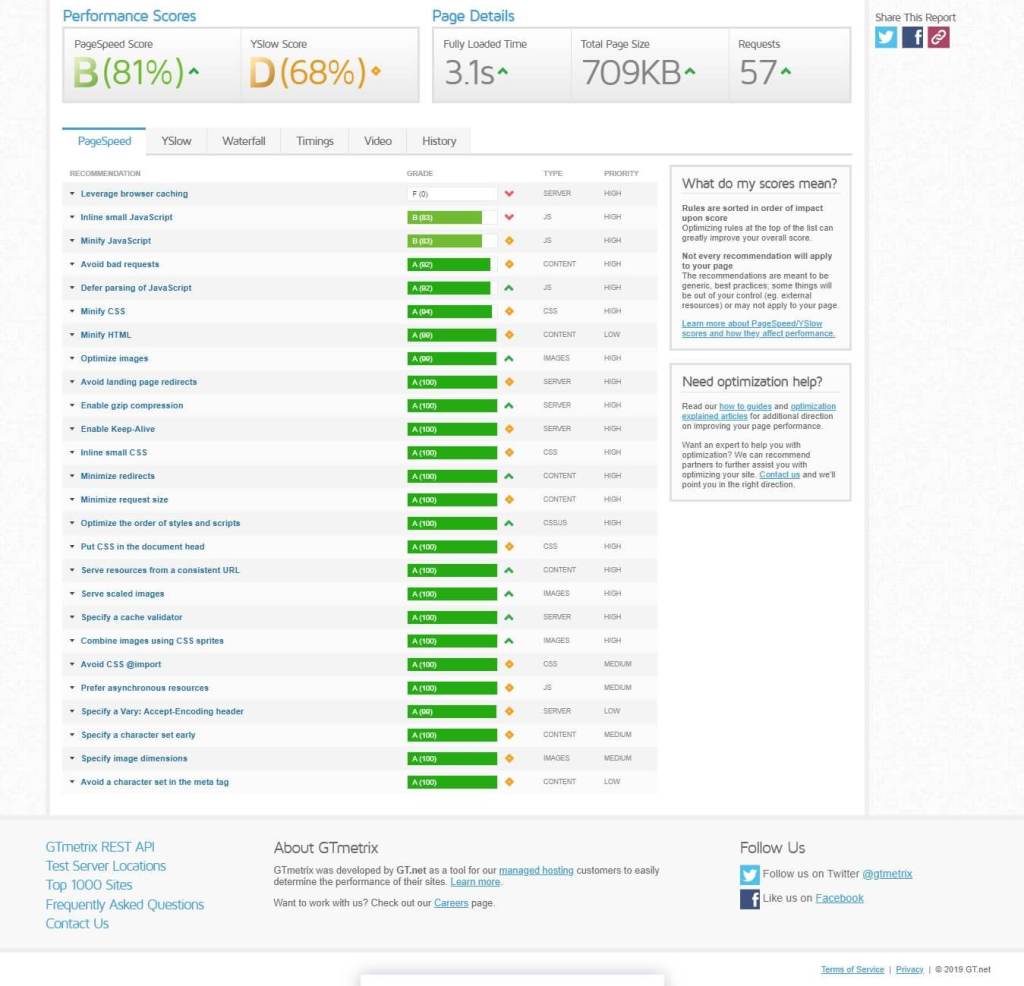
بهینه سازهای سرعت سایت مانند GTmetrix برای بهبود عملکرد و کارایی وبسایت، مقیاس بندی تصاویر را توصیه میکنند.
مزایای ارائه تصاویر مقیاسپذیر
هنگامیکه یک تصویر بهدرستی مقیاس بندی شده باشد، میتواند بسیاری از بایتهای داده را ذخیره کرده و عملکرد سایت شما را، بهویژه در دستگاههای تلفن همراه یا تبلتها بهبود بخشد. تصاویر مقیاسپذیر فضای کمتری را اشغال میکنند، خیلی سریعتر بارگذاری میشوند و میزان منابع استفادهشده را کاهش میدهند.
ارائه تصاویر مقیاس شده نیز یکی از توصیههای ابزارهای بهینهسازی وبسایت است. هرچه نمره شما بهتر باشد، سئو شما بهتر و شانس بیشتری برای قرار گرفتن وبسایت شما در رتبههای بالاتر گوگل وجود دارد.
نحوه ارائه تصاویر مقیاسپذیر در وردپرس
ارائه تصاویر مقیاسپذیر برای بهینهسازی تصاویر بسیار مهم است. روشهای زیادی برای ارائه تصاویر مقیاس وجود دارد. ما در ادامه به ۴ روش آسان میپردازیم. شما میتوانید هر یک از روشها را انتخاب کنید.
کراپ کردن و بریدن تصویر از طریق وردپرس بهصورت دستی.
تغییر اندازه تصویر از طریق نرمافزارهایی مانند ابزارهای Paint، Adobe Photoshop.
تغییر اندازه تصاویر از طریق سرویسهای تصویر آنلاین مانند Tinypng و imagecompressor.
۱ – کراپ کردن و بریدن تصویر از طریق وردپرس بهصورت دستی
اگر میخواهید تصاویر خود را متناسب با قالب وردپرس خود کنید، میتوانید بهصورت دستی تصویر را با وردپرس برش دهید. برای این کار ابتدا وارد پیشخوان وردپرس خود شوید.
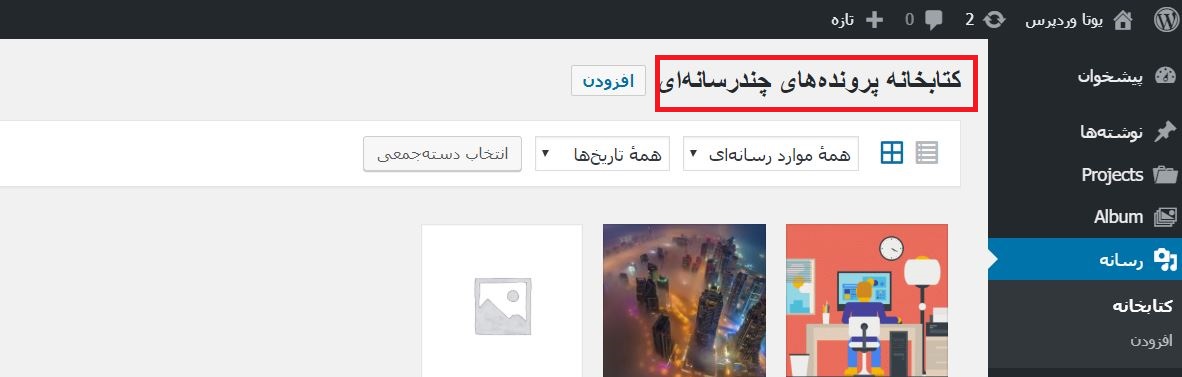
۱ – به رسانه >> کتابخانه بروید.
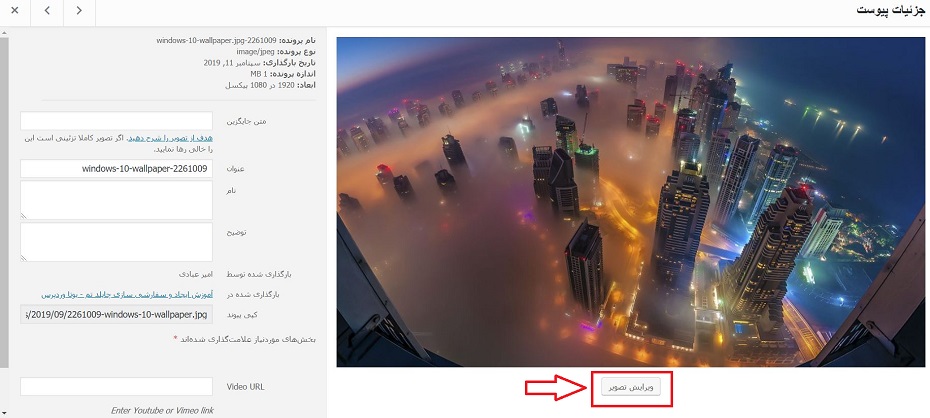
۲ – تصویر موردنظر خودتان را انتخاب کنید و روی “ویرایش تصویر” کلیک کنید.
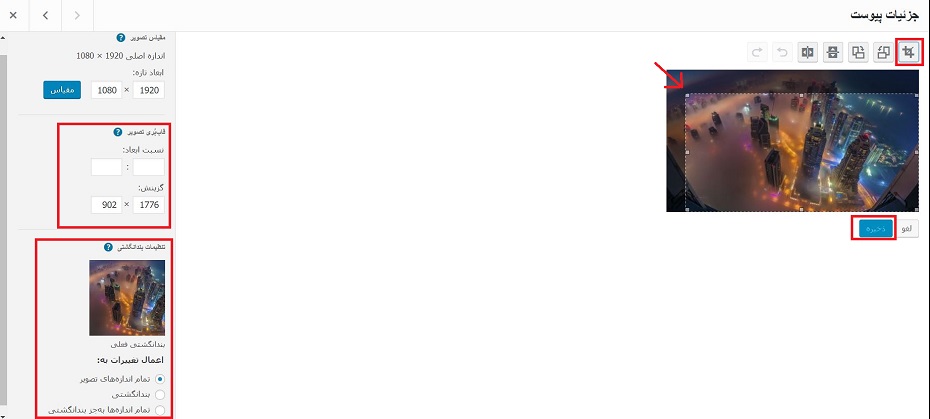
۳ – اکنون با استفاده از گزینههای مربوطه در سمت چپ، تصویر را متناسب کنید و یا برش دهید.
دقت داشته باشید که بسته به ابعاد تصویر اصلی در صورت مقیاس کردن تصویر برای مطابقت با عرض موردنیاز، ممکن است تصویر به دست آمده نسبت به ابعاد تصویر اصلی قدکوتاهتر یا طولانیتر ازآنچه که در قالب شما مشخصشده است باشد. از طرف دیگر، اگر میخواهید تصویر خود را برش دهید، بسته به ابعاد انتخابی، لزوماً نتیجه کلی متناسب نخواهد بود.
میتوانید با تایپ کردن عرض و ارتفاع دلخواه، تصویر خود را مقیاس بندی کنید، سپس بر روی دکمه “مقیاس” کلیک کنید یا اگر تصمیم به بریدن تصویر خود دارید، میتوانید با کلیک کردن و کشیدن ماوس بر روی تصویر و انتخاب ناحیه موردنظر برای برش، این کار را انجام دهید یا میتوانید نسبت ابعاد موردنظر خود را بهصورت دستی وارد کنید. اگر میخواهید نسبت ابعاد را حفظ کنید، میتوانید با نگهداشتن کلید shift هنگام تغییر اندازه تصویر موردنظر خود، این کار را انجام دهید. از قسمت سمت پایین سمت چپ هم میتوانید تنظیمات بندانگشتی مربوط به تصویر را انجام دهید. در پایان روی “ذخیره” کلیک کنید.
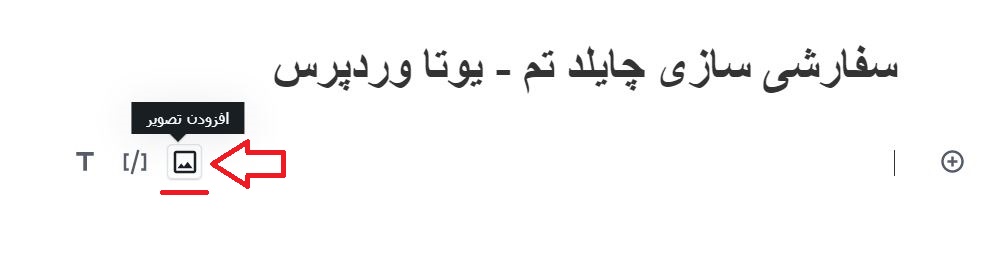
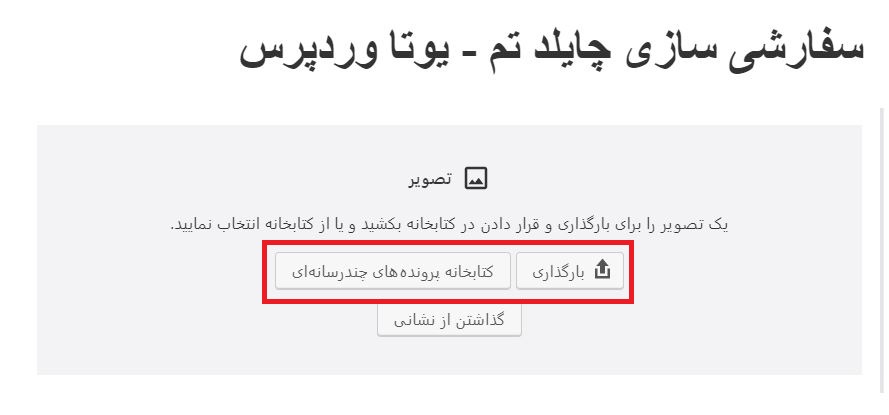
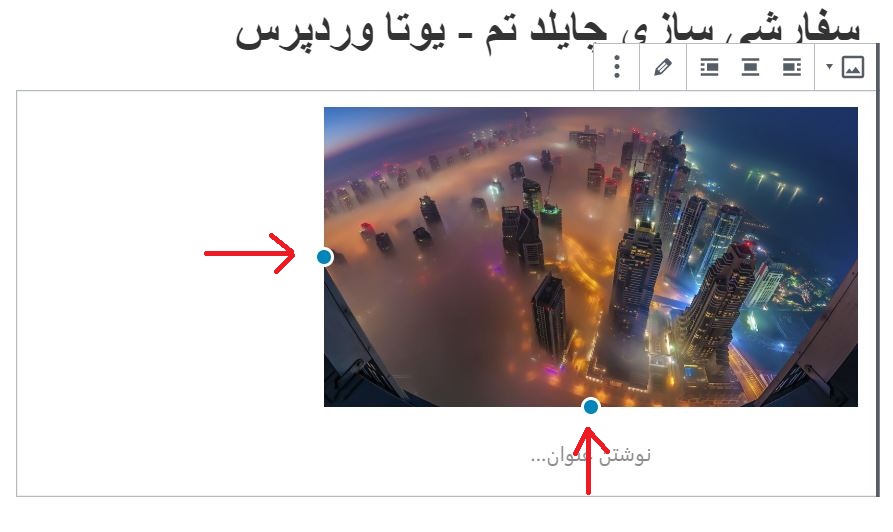
راه دیگر، مقیاس بندی تصویر در نوشتهها یا برگهها است. میتوانید با کلیک کردن روی “افزودن تصویر”، تصاویر خود را بهصورت دستی تغییر اندازه دهید.
تغییر اندازه خودکار تصاویر از بخش تنظیمات وردپرس
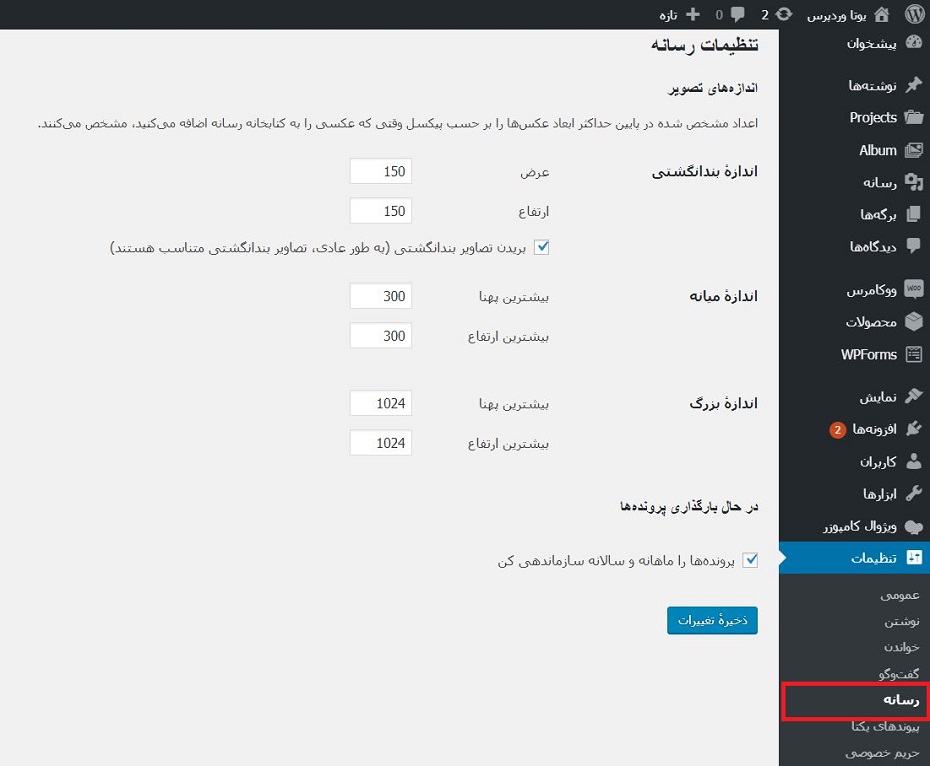
اگر میخواهید اندازه تصاویر وردپرس را بهصورت دستی تغییر دهید میتوانید با استفاده از راه بالا این کار را انجام دهید اما اگر میخواهید بهصورت خودکار تصاویر را تغییر اندازه دهید باید از بخش تنظیمات >> رسانه اقدام کنید.
اندازه پیشفرض وردپرس در اندازههای کوچک، میانه، بزرگ و اندازه کامل است. بااینحال، اندازه کامل به ابعاد اصلی تصاویر آپلود شده اشاره دارد و در تنظیمات رسانه قابل تغییر نیست.
اندازههای دلخواه خودتان را وارد کنید و در پایان روی “ذخیره تغییرات” کلیک کنید تا تغییرات شما اعمال شوند.
۲ – تغییر اندازه تصاویر با استفاده از نرمافزار
نرمافزارهای مختلفی برای تغییر اندازه تصویر و ارائه تصاویر مقیاسپذیر وجود دارد. در این آموزش از ابزار Paint (ابزار داخلی ویندوز برای ویرایش تصویر) و Adobe Photoshop استفاده میکنیم.
ویرایش تصویر با استفاده از paint
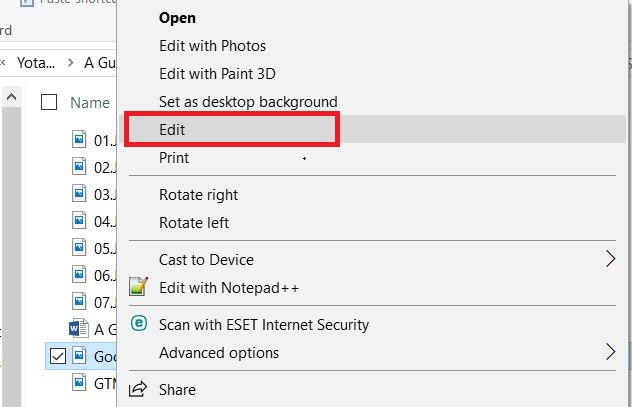
۱ – روی تصویر موردنظر خود کلیک کنید و Edit را بزنید.
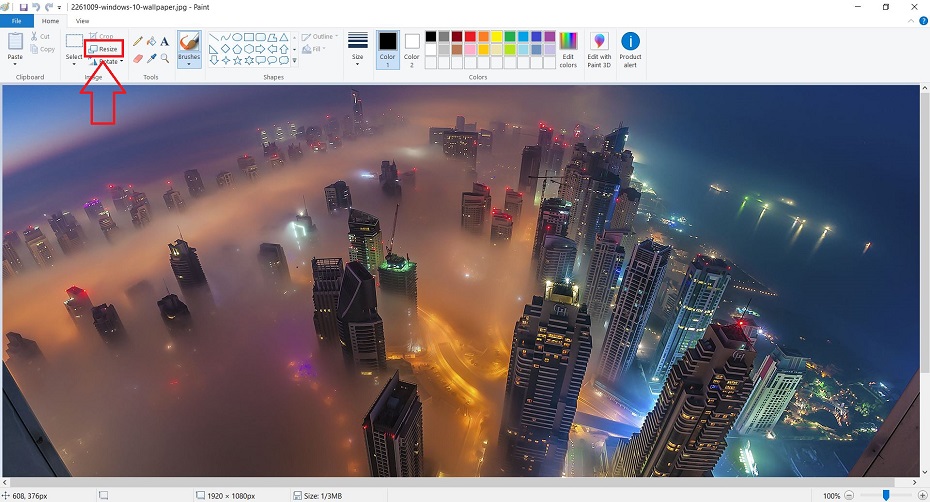
۲ – از بالای صفحه روی گزینه resize کلیک کنید.
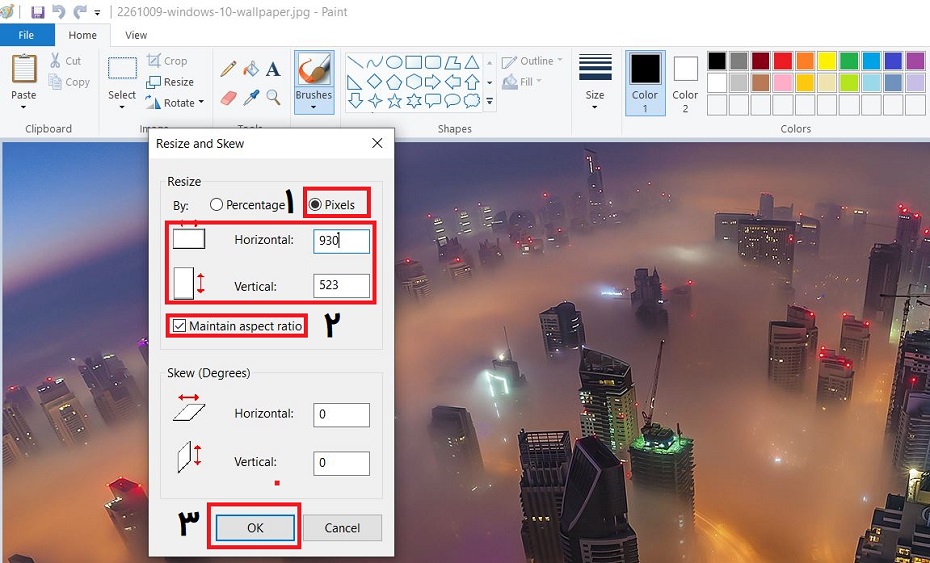
۳ – در پاپاپ باز شده روی گزینه “pixels” کلیک کنید و اندازههای دلخواه خودتان را وارد کنید و در پایان OK را بزنید. اگر میخواهید اندازههای شما هماهنگ باهم تغییر کند تیک گزینه ” Maintain aspect ratio” را بزنید.
۴ – تصویر را ذخیره کنید.
۵ – تصویر جدید را در وردپرس خود آپلود کنید.
ویرایش اندازه تصویر با استفاده از فتوشاپ
۱ – برنامه فتوشاپ را باز کنید.
۲ – از منو file روی open کلیک کنید و تصویر موردنظر خود را انتخاب کنید.
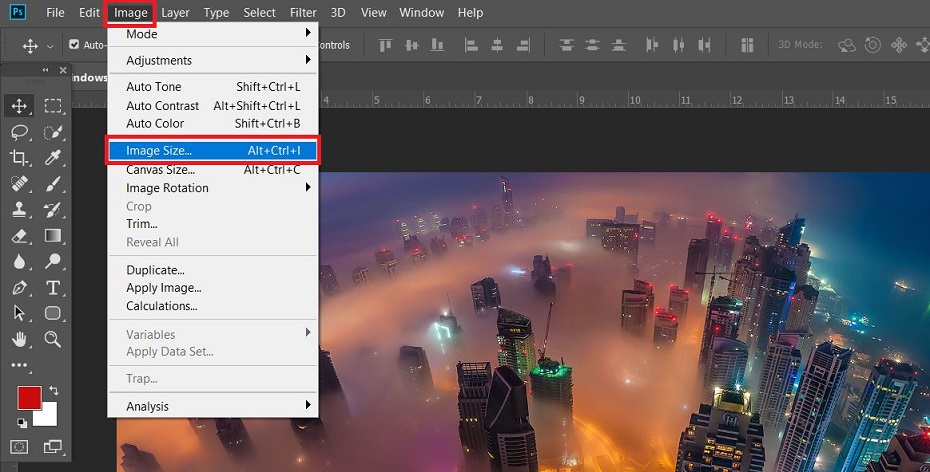
۳ – از منو Image روی Image Size… کلیک کنید.
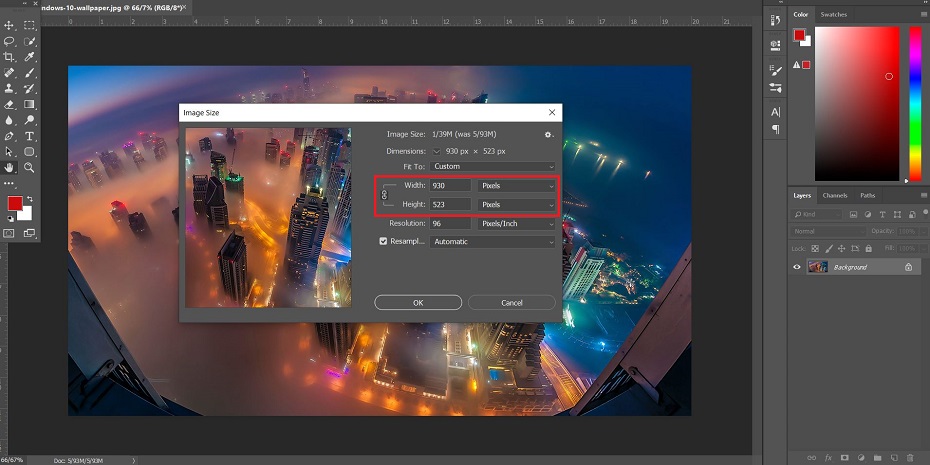
۴ – در پاپاپ باز شده طول و عرض دلخواه برای تصویر خود را وارد کنید و OK را بزنید.
۵ – تصویر را ذخیره کنید.
۶ – تصویر جدید را در سایت خود آپلود کنید.
TinyPNG
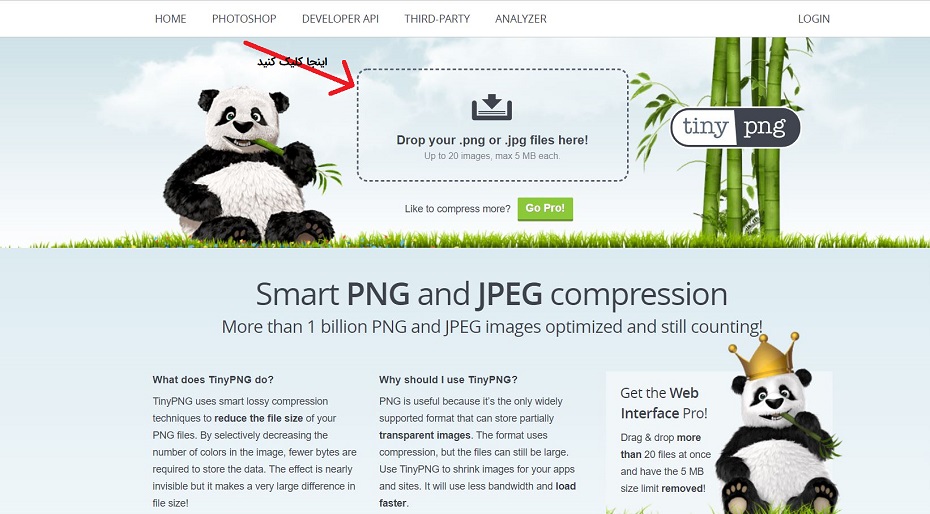
مرورگر خود را باز کنید و وارد سایت tinypng.com شوید. دقت داشته باشید برای وارد شدن به این سایت باید آی پی خود را تغییر دهید. (نیاز به استفاده از فیلترشکن دارد.)
تصاویر PNG یا JPEG خود را در قسمت مشخصشده در شکل بالا قرار دهید. پس از اتمام آپلود، بهطور خودکار اندازه فایلها تغییر میکند و کاهش مییابد. فایل را دانلود کرده و تصویر جدید را در سایت خود بارگذاری کنید.
Imagecompressor
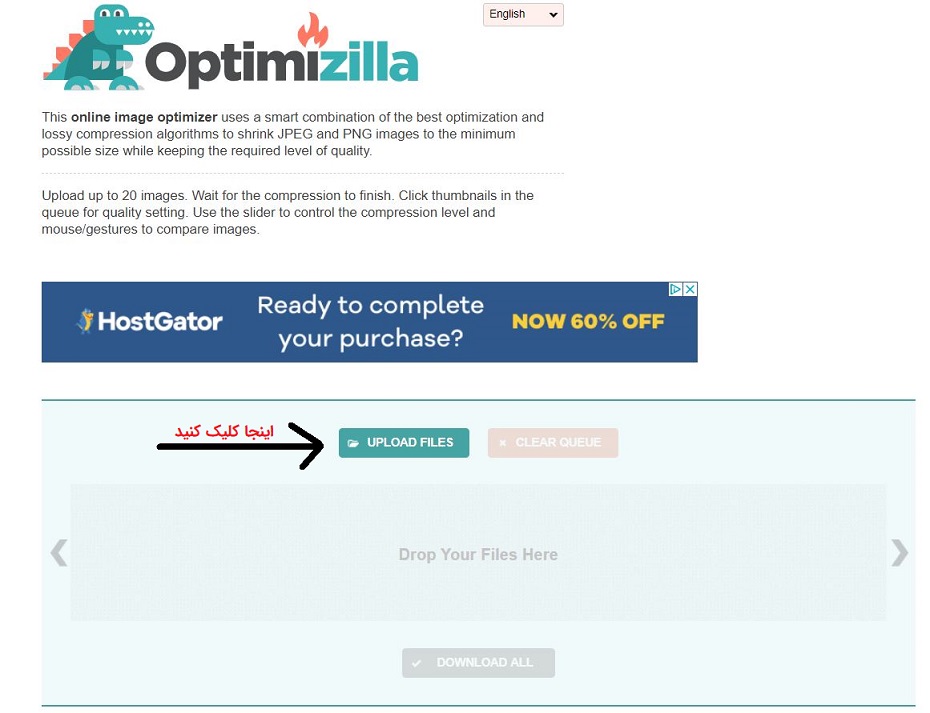
یکی دیگر از سرویسهای آنلاین تصاویر برای تغییر اندازه تصویر و کاهش حجم آن imagecompressor.com است.
برای آپلود فایل در این سایت مانند شکل بالا روی دکمه “UPLOAD FILES” کلیک کنید و تصاویر خودتان را انتخاب کنید. حجم و اندازه تصاویر بهصورت خودکار کاهش مییابد. بعد از پایان کار میتوانید تصاویر جدید را دانلود کرده و در سایت خود آپلود کنید.
۴ – تغییر اندازه تصویر با استفاده از افزونه وردپرس
همانطور که میدانید یکی از اصلیترین دلیل محبوبیت وردپرس، وجود هزاران افزونه برای آن است. برای تغییر اندازه و ارائه تصاویر مقیاسپذیر میتوانید از افزونه وردپرس نیز استفاده کنید.
WP SMUSH.IT
یکی از بهترین افزونههای موجود برای کاهش حجم و اندازه تصاویر افزونه WP SMUSH.IT است. این افزونه در مخزن وردپرس بیش از ۱ میلیون دانلود داشته است و امتیازی نزدیک به ۵ را دارد.
نسخه پرو این افزونه یکی از بهترین افزونههای وردپرس است که به رتبه سایت شما در موتورهای جستجو کمک میکند. با استفاده از Smush Pro، کیفیت تصاویر یکسان باقی میماند، اما اندازه نسبت بهاندازه واقعی آن ده برابر فشرده میشود.
EWWW IMAGE OPTIMIZER
یکی دیگر از افزونههای کاهش حجم و تغییر اندازه تصاویر در وردپرس افزونه EWWW IMAGE OPTIMIZER است. این افزونه در مخزن وردپرس بیش از ۷۰۰ هزار دانلود داشته و دارای امتیاز ۴.۵ است.
با استفاده از این افزونه شما بهراحتی میتوانید تصاویر را به فرمتهایی با اندازه کوچکتر تبدیل کنید. این افزونه از ابزارهای تصویری gifsicle، jpegtran، pngquant، pngout و optipng برای بهینهسازی تصاویر بدون افت کیفیت واقعی استفاده میکند.
بهینهسازی تصویر برای موتورهای جستجو
از هرکدام از روشهای بالا استفاده کنید تفاوتی چندانی باهم ندارند. مهم این است که شما تصاویر خودتان را بهینه و آنها را از نظر حجم کاهش دهید و از نظر اندازه مقیاس بندی کنید. همچنین بعد از آپلود تصویر حتماً یک متن جایگزین را در تصویر خود قرار دهید.
بعد از بهینه کردن تصاویر، ترافیک سایت شما در جستجوهای Google Image افزایش مییابد. بهینهسازی تصویر مدت زمان بسیار کمی طول میکشد اما میتواند تفاوت زیادی در ترافیک سایت شما ایجاد کند.
سخن پایانی
در این مقاله، ما آنچه را که نحوه تغییر اندازه تصاویر، مزایای استفاده از تصاویر مقیاسپذیر و نحوه ارائه تصاویر مقیاسپذیر را پوشش دادیم. ارائه تصاویر مقیاسپذیر نهتنها باعث کاهش بارگذاری برای صفحات وبسایت شما میشود بلکه به شما در رتبهبندی بالاتر در موتورهای جستجو نیز کمک میکند.
اگر سؤالی در این زمینه دارید از طریق دیدگاهها با ما در ارتباط باشید.
منبع: wphive