تنظیمات سبک ها در افزونه easy digital downloads
سلام دوستان، در ادامه آموزش easy digital downloads در خدمت شما هستیم. در آموزشهای قبلی سه تب اول یعنی عمومی، درگاههای پرداخت و ایمیلها را بررسی کردیم. در این مقاله به تب چهارم یعنی تنظیمات سبک ها در EDD میپردازیم. در این بخش گزینههایی که موجود هستند را بررسی خواهیم کرد.
برای شما بهعنوان یک صاحب فروشگاه دیجیتال بسیار مهم است که وبسایتتان بهخوبی طراحی شود و همچنین کاربرپسند نیز باشد. دستیابی به این ترکیب دشوار است، اما EDD این مشکل را حل کرده است و اکنون سبک بندی فروشگاه شما فقط با چند کلیک است. تب سبک ها در EDD به شما امکان میدهد سبکهای مختلف را پیکربندی کنید تا وبسایت شما ظاهر قابلتوجهی پیدا کند. میتوانید سبکهای مختلف افزونه را از اینجا فعال و غیرفعال کنید.
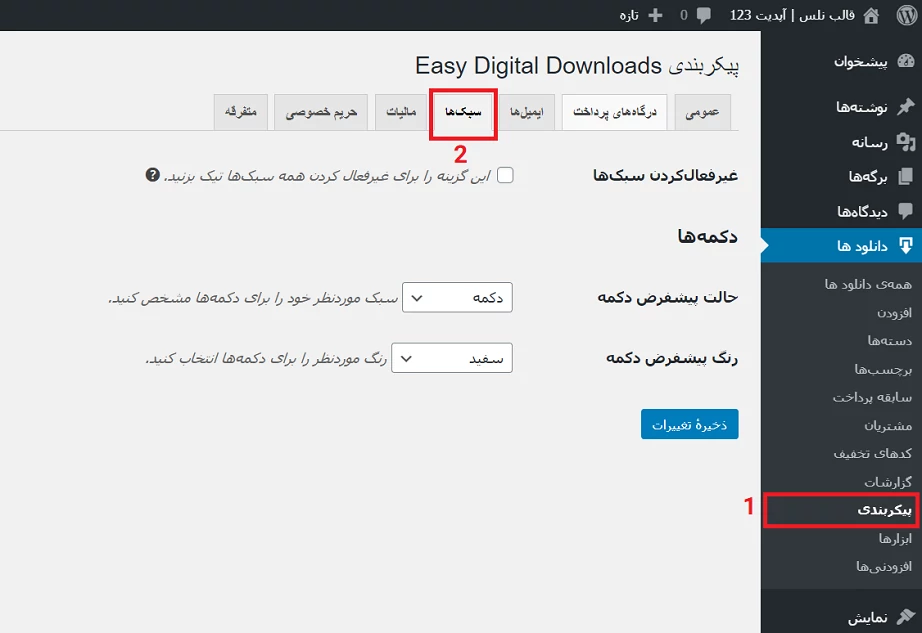
همانطور که ذکر شد تب چهارم از تنظیمات EDD مربوط به سبک ها است. برای دسترسی به این تب از بخش دانلودها >> پیکربندی >> سبک ها میتوانید اقدام کنید. در این تب ۳ گزینه وجود دارد پس بیایید تکتک آنها را بررسی کنیم.

تنظیمات سبک ها در edd
غیرفعال کردن سبک ها
گزینه اول یک کادر انتخاب برای غیرفعال کردن سبک ها است. هنگامیکه این کادر را تیک میزنید، همه استایل های موجود در پلاگین را غیرفعال میکند تا به شما کمک کند یک ظاهر طراحی دلخواه خود را از طریق CSS اضافه کنید.
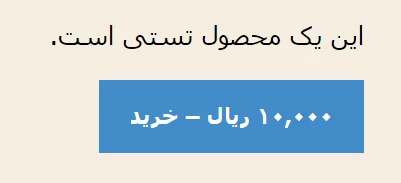
بهعنوان مثال، در حالتی که این گزینه تیک نخورده است استایل نمایش دکمه همان دکمه پیشفرض خود افزونه edd مانند شکل زیر است.

غیرفعال کردن سبک ها در edd
حال اگر تیک این گزینه را بزنید، در قسمت ظاهر سایت، هر استایلی که به دکمه داده بودید از بین میرود و شما میتوانید با کمک استایل های موجود، نوع نمایش قیمت محصول، دکمه خرید و … را تغییر دهید.
دکمهها
در مرحله بعد، یک بخش جداگانه برای دکمهها در تب سبک ها در EDD وجود دارد. در اینجا میتوانید دو گزینه پیکربندی مختلف را مشاهده کنید:
- حالت پیشفرض دکمه
- رنگ پیشفرض دکمه
حالت پیشفرض دکمه
شما میتوانید از اینجا دکمه پیشفرض را تنظیم کنید. این یک منوی کشویی است که دو گزینه را ارائه میدهد:
- دکمه
- متن ساده
بهطور پیشفرض، دکمه انتخاب شده است. شکل زیر نتیجه گزینه دکمه را در قسمت ظاهر سایت نشان میدهد که در آن میتوانید یک ظاهر طراحیشده مناسب برای دکمه قیمت و خرید را مشاهده کنید.

حالت دکمه در سبک های edd
حال اگر متن ساده را انتخاب کنید مشاهده میکنید که طرح کلیای که در اطراف ناحیه دکمه خرید قرار داشت حذفشده است.

حالت متن ساده در تنظیمات سبک های Edd
بنابراین هدف از پیکربندی این گزینه اطمینان از استفاده از سبک خاصی برای دکمهها در کل سایت است. همانطور که مشاهده کردید گزینه دکمه برای ظاهر سایت بسیار مناسبتر است.
رنگ پیشفرض دکمه
آخرین گزینه در این برگه به شما امکان میدهد از منوی کشویی گزینه پیشفرض رنگ دکمه را انتخاب کنید. بهطور پیشفرض سفید انتخاب شده است، اما میتوانید رنگهای مختلفی را از لیست انتخاب کنید. این رنگ در مکانهایی مانند دکمه خرید، دکمه افزودن به سبد خرید و غیره نمایش داده میشود. در زیر میتوانید یکی از رنگها را مشاهده کنید.

رنگ پیشفرض دکمه در edd
با انتخاب این رنگ، متوجه خواهید شد که تمام دکمههای سایت شما سبز رنگ خواهند شد. من ترجیح میدهم از یک رنگ روشن مانند سبز برای دکمهها استفاده کنم زیرا آنها بخش مهمی از سایت شما هستند و باید برجسته شوند.
پس از پیکربندی این تنظیمات سبک ها در EDD، روی ذخیره تغییرات کلیک کنید تا تمام تنظیماتی که اخیراً انجام دادهاید را ذخیره کنید.
روش دیگری وجود دارد که از طریق آن میتوانید هر رنگ دیگری را جدا از موارد ذکرشده اعمال کنید. با اضافه کردن کدکوتاه در صفحه دانلودهای خود میتوانید رنگهای دلخواه خودتان را اضافه کنید.
اگر وارد صفحه محصول خودتان شوید و از سمت چپ و ستون تنظیمات دانلود، کد کوتاه خرید را مشاهده کنید میبینید که برای هر محصول شما یک کد کوتاه اختصاصی ایجاد میشود.
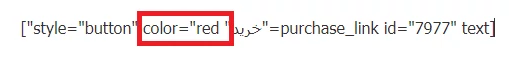
برای تغییر و یا انتخاب رنگ، کافی است نام رنگ یا کد Hex رنگ را در اینجا قرار دهید.

تغییر رنگ دکمه با شورتکد در Edd
همانطور که مشاهده میکنید ما با استفاده از کد کوتاهی که معرفی شد رنگ دکمه را قرمز قرار دادیم و اگر وارد صفحه محصول شویم میبینیم که رنگ دکمه به رنگ قرمز تغییر کرده است.

تغییر رنگ دکمه در Edd
سخن پایانی
انتخاب رنگ و سبک دکمه خرید میتواند کاربر را بیشتر جذب خود کند. دقت کنید که بهتر است از رنگهای روشن استفاده کنید زیرا دکمه را بیشتر برجسته میکند.
اگر سؤالی یا پیشنهادی در رابطه با مقاله تنظیمات سبک ها در EDD دارید در دیدگاهها ذکر کنید حتماً پاسخ خواهیم داد.















