ویرایشگر گوتنبرگ چیست؟ | ?what is Gutenberg
در این آموزش میخوانید
همراهان عزیز یوتا وردپرس سلام، در ۱۵ آذر ماه ۹۷، ما شاهد انتشار وردپرس ۵.۰ بودیم و با آن ویرایشگر جدیدی که ما آن را به عنوان گوتنبرگ میشناسیم هم ارائه شد. این یک محیط ویرایش جدید مبتنی بر بلوک در وردپرس است و تاثیر آن بسیار گسترده خواهد بود. بعضی از کاربران با آغوش باز از آن استقبال کردند و بعضی دیگر آن را قبول ندارند و دوباره به همان ویرایشگر قدیمی روی آوردند. در اینجا ما گوتنبرگ را معرفی خواهیم کرد: ویرایشگر بلوک وردپرس.
گوتنبرگ اولین گام برای آینده ای روشن برای وردپرس است :
اغلب کاربران وردپرس گوتنبرگ را فقط به عنوان یک ویرایشگر جایگزین برای ویرایشگر قدیمی میشناسند، اما گوتنبرگ فقط یک ویرایشگر جدید برای وردپرس نیست. این شروع چیزی بسیار بزرگتر است. گوتنبرگ زمینه سازی برای تحولات فوق العاده هیجان انگیز را فراهم می کند. گوتنبرگ یکی از استراتژی های سه بعدی است. اول، وردپرس یک ویرایشگر بلوک را ایجاد خواهد کرد، سپس پروژه بر روی قالب صفحه متمرکز خواهد شد و در مرحله آخر وردپرس به یک customizer سایت (شخصی سازی قالب وردپرس ) تبدیل خواهد شد. شما می توانید تصور کنید، این به ما امکانات بی پایان می دهد و گام ضروری برای حفظ وردپرس به عنوان سیستم مدیریت محتوا شماره یک برای سال های آینده است.
غیر فعال سازی گوتنبرگ :
اگر شما از آن دسته از افراد هستید که هنوز به ویرایشگر جدید وردپرس عادت نکرده اید میتوانید با استفاده از افزونه هایی که وجود دارد آن را غیرفعال کنید. البته ویرایشگر قدیمی تا سال ۲۰۲۱ پشتیبانی میشود و بعد از آن باید همه کاربران از گوتنبرگ استفاده کنند. دو تا افزونه پرطرفدار برای غیرفعال سازی ویرایشگر جدید افزونه های Disable Gutenberg و Classic Editor هستند. شما میتوانید نام این افزونه ها را در قسمت افزونه ها > افزودن جستجو کنید و یا آنها را از لینک های زیر دانلود کنید و سپس آن را آپلود کنید و نصب و فعال کنید.
لینک افزونه Disable Gutenberg در مخزن وردپرس >> کلیک کنید
لینک افزونه Classic Editor در مخزن وردپرس >> کلیک کنید
بازکردن ویرایشگر گوتنبرگ برای اولین بار :
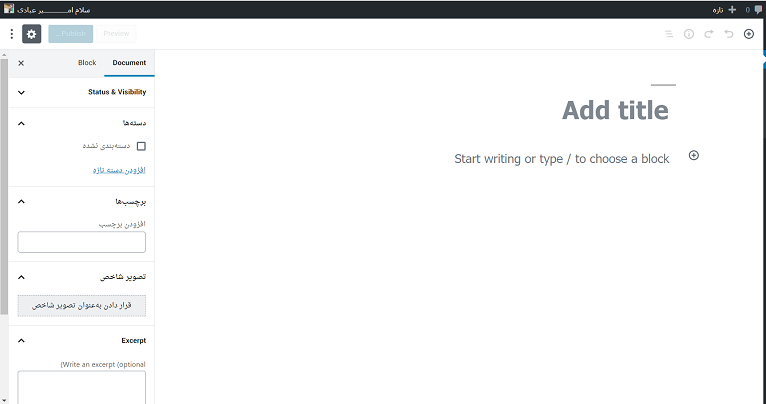
وقتی ویرایشگر جدید وردپرس را برای اولین بار باز میکنید، احتمالا به دنبال رابطی میروید که همه ما به آن عادت کرده ایم، متاسفانه ( یا شایدم خوشبحتانه! ) این رابط در گوتنبرگ برداشته شده است. در حال حاضر دارای یک محیط نوشتن بسیار تمیز، با تایپوگرافی عالی و فضای زیادی برای نمایش بهتر محتوا است. در سمت چپ، شما می توانید تنظیمات – در هر سند و یا هر بلوک – را ببینید و با کلیک بر روی آیکون دنده تنظیمات را باز کنید. با کلیک بر روی سه نقطه در کنار آن دنده به شما اجازه می دهد تا به ویرایشگر کد بروید، بنابراین شما می توانید ویرایش خود را در سمت کد انجام دهید.
در حال حاضر، دیدن این صفحه ممکن است سبب ناراحتی شما شود با این وجود نیازی به ناراحتی نیست . همه ما می دانیم که برای تغییر یک چیز به چیزی جدید زمان زیادی لازم است. همانطور که در بالا ذکر کردیم باید خودمان را با این تغییر جدید وردپرس وفق دهیم و با ویرایشگر گوتنبرگ بیشتر کار کنیم زیرا گوتنبرگ زمینه شروع یک پروژه جدید از وردپرس است و ما لازم است که از همین الان پا به پای این پروه جلو بریم. آینده جدید وردپرس با ویرایشگر بلوک وردپرس شروع شده است.
در گوتنبرگ، همه چیز یک بلوک است :
ویرایشگر جدید وردپرس بلوک ها را معرفی می کند. پیش از این، محتوای شما در داخل یک فایل HTML بزرگ زندگی می کرد و برای هر چیزی جدید باید افزونه نصب میکردیم: کد کوتاه، نوع پست سفارشی، جاسازی، ویجت و … این افزونه ها هم هرکدام با رابط های فریبنده و رفتار عجیب و غریب خود کار میکردند. حالا شما می توانید همه ی آنها را داشته باشید: همه در یک جعبه، مجموعه ای از دستورالعمل های استاندارد و ساده.
با استفاده از مفهوم این بلوک ها ، شما هم اکنون می توانید تعیین کنید که چه بخشی از محتوای شما در کجا قرار گیرد. نه تنها این، شما می توانید مشخصات خود را در هر بلوک در گوتنبرگ تعریف کنید. به عنوان مثال، شما می توانید خط یک متن را به یک نقل قول تغییر دهید با تغییر نوع بلوک آن میتوانید این کار را به راحتی انجام دهید. شما می توانید نوع نقل قول، قرار دادن آن، دکوراسیون متن و غیره را تغییر دهید. این برای همه بلوکها وجود دارد و کار را برای نویسنده بسیار آسان کرده است. علاوه بر از آن، مجموعه ای جدید از گزینه های دیگر وجود دارند که شما می توانید به دلخواه تنظیم کنید:
- پاراگرافها
- لیست ها
- نقل قول ها
- عنوان ها
- کد
- تصاویر
- گالری ها
- کدهای کوتاه
- ستون ها
- دکمه ها
- ابزارک ها
- و …
برای هر بلوک می توانید طرح و تنظیمات خود را وارد کنید. و شما می توانید این را به عنوان بلوک های قابل استفاده مجدد ذخیره کنید! “گوتنبرگ “
بلوک های قابل استفاده مجدد ( Reusable blocks ) :
یکی از جالب ترین چیزهایی که در مورد ویرایشگر گوتنبرگ است، بلوک های قابل استفاده مجدد است. از اینها به عنوان یک بلوک کامل که می توانید با تنظیمات آن صرفه جویی کنید، فکر کنید. برای مثال، اگر طرح مقدماتی برای مقدمه مقالات وبلاگ خود ایجاد کرده باشید، می توانید این را به عنوان یک بلوک قابل استفاده مجدد ذخیره کنید. پس از آن، شما فقط باید برای افزودن بلوک -> قابل استفاده مجدد برای انتخاب بلوک مقدماتی استفاده مجدد خود بروید. چقدر باحاله!
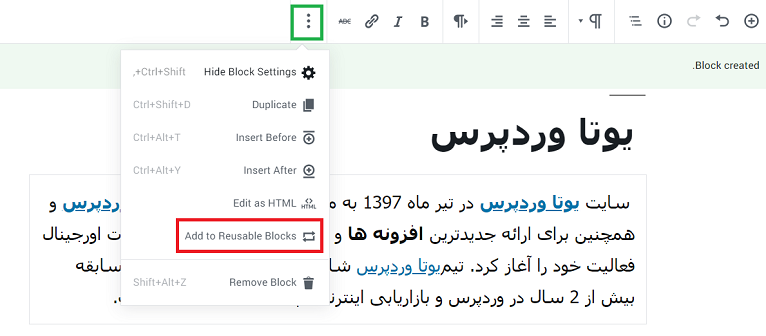
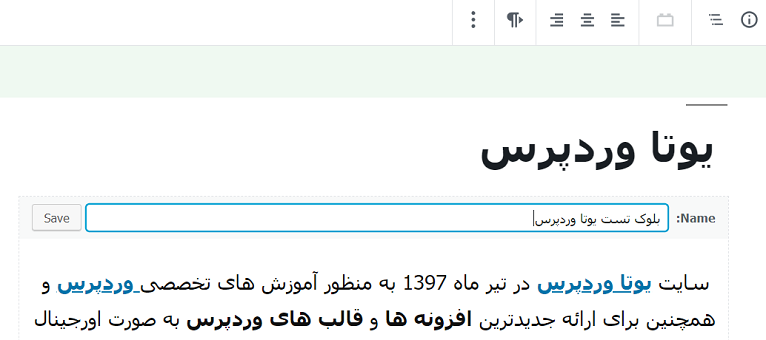
برای این کار بعد از انتخاب بلوک از قسمت بالا روی سه نقطه مشخص شده در شکل زیر کلیک کنید و روی Add to Reusable blocks کلیک کنید. در مرحله بعدی یک اسم برای این بلوک انتخاب میکنید و ذخیره میکنید :
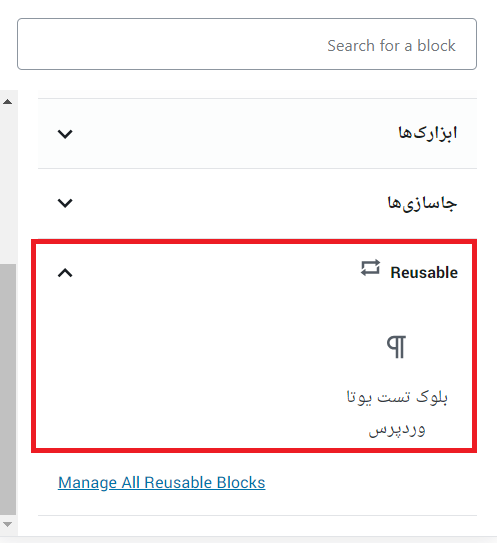
برای بازیابی این بلوک کافیست روی + کلیک کنید. در آخرین گزینه ( Reusable ) شما میتوانید بلوک ذخیره شده را مشاهده کنید و با کلیک روی نام بلوک ذخیره شده دوباره از آن استفاده کنید :
یادداشت :
شما میتوانید سوالات خودتان را درمورد مقاله گوتنبرگ چیست؟ را در قسمت دیدگاه مطرح کنید ما سعی میکنیم در سریعترین زمان ممکن پاسخگو باشیم. همچنین اگر نکات تکمیلی در مورد مقاله دارید میتوانید در دیدگاه مطرح کنید.
منبع : ( yoast.com )






















۲ دیدگاه. ارسال دیدگاه جدید
سایت قشنگی دارید من خوشم میاد محتواتون هم خوبه
موفق باشید
خیلی ممنون
شما هم همینطور