نحوه ایجاد و سفارشیسازی چایلد تم یا پوسته فرزند در وردپرس بهصورت قدمبهقدم (کاملترین آموزش)
در این آموزش میخوانید
سلام و عرض ادب خدمت شما کاربران یوتا وردپرس، در این مقاله قصد دارم بهصورت کامل و قدمبهقدم نحوه ایجاد و سفارشیسازی چایلد تم یا همان پوسته کودک را آموزش دهم. همانطور که میدانید پلتفرم وردپرس برای کسانی که میخواهند همه کارها را در دست خودشان بگیرند و کنترل کاملی بر وبسایت خود داشته باشند بسیار عالی است. با استفاده از وردپرس میتوانید بهراحتی سفارشیسازی کامل وبسایت خود را انجام دهید. اگر کمی با HTMl، CSS و یا PHP آشنایی داشته باشید، هیچ چیزی وجود ندارد که شما نتوانید آن تغییر دهید.
اگر شما قالبهای پیشفرض وردپرس را فعال کنید میبینید که ظاهر بسیار نامناسبی دارند و عملاً کاربردی ندارند به همین دلیل ما باید بتوانیم آن را شخصیسازی کنیم و طبق سلیقه خودمان آن را ویرایش کنیم. اگر شما بخواهید مستقیماً تغییرات را در کدهای قالب اعمال کنید با بهروزرسانی قالب تمامی تغییراتی که ایجاد کردهاید هم حذف خواهند شد اینجاست که چایلد تم یا پوسته کودک به کمک ما میاید. در ادامه مقاله به نحوه ایجاد و سفارشیسازی چایلد تم در وردپرس به دو صورت کدنویسی و با استفاده از افزونه وردپرس میپردازیم.
- ایجاد و سفارشیسازی چایلد تم در وردپرس با کدنویسی
- ایجاد و سفارشیسازی چایلد تم در وردپرس با استفاده از افزونه وردپرس
مقالات مرتبط
۱۲ مورد که باید قبل از تغییر قالب وردپرس خود بدانید
تغییرات روی قالب وردپرس | سفارشیسازی در قالب وردپرس
شخصیسازی وردپرس: ممکن است اشتباه کنید
بعد از نصب و فعالسازی قالب وردپرس خود، ممکن است که بخواهید در قالب خودتان تغییراتی را ایجاد کنید و آن را بر اساس سلیقه خود طراحی کنید. اغلب کاربران هنگام ویرایش قالب خود، مستقیماً کدهای آن را تغییر میدهند و یا به آن یک فایل اضافه میکنند. این کار ممکن است یک سری مشکلاتی را ایجاد کند.
بزرگترین نقطهضعف این روش این است که هرگونه تغییر ایجادشده در این قالب بهمحض بهروزرسانی قالب توسط توسعهدهنده از بین میرود. درنتیجه، کاربران قادر نخواهند بود قالب خود را بهروز کنند (که این میتواند مشکلات امنیتی به وجود بیاورد)، اگر هم قالب خود را بهروز کنند تمام سفارشیسازیهایی که روی قالب انجام دادهاند بهکلی از بین میرود.
کار بهتری که میتوان انجام داد ایجاد و سفارشیسازی چایلد تم است. این امر به شما امکان میدهد تغییرات دلخواه خودتان را بدون تغییر در فایلهای اصلی قالب، روی وبسایت خود اعمال کنید.
در این مقاله نگاهی دقیق به این موارد خواهیم داشت: چایلد تم چیست، چگونگی ایجاد آنها و نحوه استفاده از آنها برای شخصیسازی وبسایتتان.
چایلد تم یا پوسته فرزند چیست و چرا از آنها استفاده میکنیم؟
یک قالب وردپرس فقط هنگامی باید شخصیسازی شود که دارای یک چایلد تم باشد. وقتی در مورد چایلد تم صحبت میکنیم، ابتدا باید در مورد قالب والد صحبت کنیم. یک قالب والد قالبی است که بتوان برای آن یک پوسته فرزند ایجاد کرد تا آن زمان، این فقط یک قالب معمولی است دقیقاً مانند مواردی که در دایرکتوری وردپرس وجود دارند.
درحالیکه هر قالبی میتواند یک قالب والد باشد، برخی از آنها بهتر از سایر قالبها مناسب چایلد تم هستند. در حال حاضر اکثر قالبها همراه با خود چایلد تم هم ارائه میدهند. بهعنوان مثال قالب فروشگاهی نلس، قالب چندمنظوره کمپوزر و قالب فروشگاهی فلون همراه با خود چایلد تم دارند. شما فقط کافی است آنها را سفارشیسازی کنید.
در بخش پیشخوان وردپرس، دسترسی به یک پوسته فرزند با یک قالب اصلی تفاوتی ندارد. شما میتوانید از قسمت نمایش روی پوستهها کلیک کنید و از اینجا چایلد تم ایجادشده را آپلود کنید. دقت داشته باشید که یک پوسته فرزند بهمنظور کار کردن کاملاً به قالب والد خود بستگی دارد. بدون وجود قالب والد، کاری انجام نمیدهد و حتی نمیتواند فعال شود.
یک چایلد تم مانند یک قالب وردپرس کامل مستقل نیست بلکه فایلهای موجود قالب والد را تغییر میدهد یا اضافه میکند. پوسته فرزند از همهچیزهایی که در قالب والد وجود دارد استفاده میکند و فقط بخشهایی را که شما میخواهید متفاوت باشد تغییر میدهد.
پوسته فرزند به شما امکان میدهد سبکها، توابع، طرحبندی، تمپلیتها و موارد دیگر را تغییر دهید. در حقیقت، میتوانید قالب والد را فراتر از شناخت تنظیم کنید. بااینحال، بدون حضور قالب والد، هیچکدام از اینها کار نمیکند.
مزایای چایلد تم
استفاده از پوسته فرزند مزایای بسیار زیادی برای شما دارد:
- شما میتوانید بهجای ایجاد یک قالب کامل از ابتدا، روی چیزی که از قبل وجود داشته، کار کنید، بنابراین به سفارشیسازی و توسعه شما را سرعت میبخشد.
- شما میتوانید از توابع سطح بالا فریمورکها و قالب والد استفاده کنید، ضمن اینکه طرح را متناسب با نیاز خود سفارشی میکنید.
- میتوانید قالب اصلی را بدون از دست دادن تنظیمات سفارشی خود ارتقا دهید.
- اگر از تنظیمات سفارشی خود راضی نیستید، فقط کافی است چایلد تم خود را غیرفعال کنید تا همهچیز مانند قبل شود.
- این یک روش عالی برای شروع یادگیری در مورد چگونگی عملکرد قالبها است.
یک پوسته فرزند میتواند حاوی پوشههای تصویر، JavaScript، CSS، فایلهای قالب و بسیاری موارد دیگر باشد. نکته جالب این است که وجود همه این موارد لازم نیست زیرا هر چیزی که کم داشته باشد از قالب والد خود فراخوانی میکند. شما میتوانید به همان اندازه که نیاز دارید شخصیسازی دلخواه خود را انجام دهید.
در حقیقت، یک چایلد تم فقط به سه چیز نیاز دارد: یک پوشه، یک شیوهنامه یا همان فایل Css و یک فایل function.php. دقت داشته باشید که این دو فایل میتوانند تقریباً خالی باشند.
چه زمانی از چایلد تم استفاده کنیم
آیا باید همیشه و در هر زمانی که بخواهید در وبسایت وردپرسی خود تغییراتی را اعمال کنید، باید یک پوسته فرزند ایجاد کنید؟ در واقع لازم نیست برای هر تغییری چایلد تم ایجاد کنید.
اگر میخواهید فقط تغییرات جزئی، مانند تغییر رنگ یا فونت را داشته باشید، بهتر است از یک افزونه CSS سفارشی مانند Simple Custom CSS and JS استفاده کنید. امروزه بسیاری از قالبهای موجود گزینه اضافه کردن کد سفارشی بهصورت محلی را نیز ارائه میدهند و در تنظیمات خود از این امکان پشتیبانی میکنند.
بااینحال، اگر قصد دارید تغییرات بزرگتری مانند تعمیرات اساسی کامل طراحی را داشته باشید، مطمئناً ایجاد و سفارشیسازی یک پوسته فرزند بهترین گزینه برای شما است.
ایجاد و سفارشیسازی چایلد تم با کدنویسی
اکنونکه میدانیم پوسته فرزند بسیار جذاب است و میتواند چهکاری برای ما انجام دهد، بیایید به نحوه ایجاد یک چایلد تم بهصورت گامبهگام بپردازیم. بهعنوان مثال ما در این آموزش از قالب وردپرس رایگان Pixova Lite استفاده خواهیم کرد.
نکته جانبی: مراحل زیر را میتوانید با استفاده از سرویسدهنده FTP بهصورت مستقیم روی هاست خود انجام دهید. بااینحال، توصیه میکنیم ابتدا همهچیز را روی لوکال هاست تنظیم کنید، سپس پوشه چایلد تم خود را زیپ کنید و آن را مانند یک قالب عادی از مسیر نمایش >> پوستهها نصب کنید. این امر باعث میشود کل کار بسیار آسانتر شود.
مقالات مرتبط
معرفی و آموزش پیشخوان وردپرس ۴ – قسمت نمایش در وردپرس
نصب وردپرس روی لوکال هاست + آموزش ویدئویی
نصب وردپرس روی سی پنل + فیلم آموزشی
ایجاد یک پوشه در wp-content/themes
همانطور که گفته شد، یک پوسته فرزند به سه چیز نیاز دارد: پوشه مخصوص به خود، یک شیوهنامه و یک فایل function.php. ما با پوشه شروع خواهیم کرد.
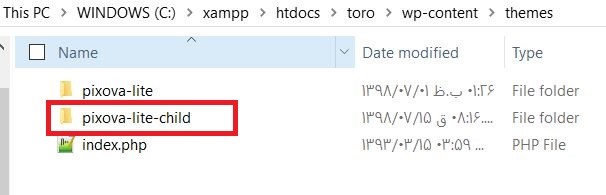
با استفاده از آموزش نصب وردپرس روی لوکال هاست، وردپرس را روی لوکال هاست خود نصب کنید؛ مانند هر قالب وردپرس معمولی، چایلد تم در پوشه wp-content / themes شما قرار میگیرند؛ بنابراین، اکنون به آنجا بروید و یک پوشه جدید برای پوسته فرزند خود ایجاد کنید.
بهترین روش این است که پوشه پوسته فرزند خود را مانند نام والد خود انتخاب کنید و به آن -child اضافه کنید. از آنجا که ما از قالب وردپرس Pixova Lite استفاده میکنیم، پوشه را pixova-lite-child مینامیم. البته شما میتوانید از هر نام دلخواهی استفاده کنید. فقط مطمئن شوید که هیچ فضای خالی بین حروف وجود ندارد زیرا ممکن است باعث بروز خطا شود.

چایلد تم چیست
ایجاد یک شیوهنامه یا فایل CSS
حالا که پوشه موردنظر خود را ایجاد کردیم، به یک شیوهنامه نیاز خواهیم داشت. در صورت عدم آگاهی، یک شیوهنامه شامل کدی است که طرح و نقشه وبسایت را تعیین میکند. هر قالب وردپرس میتواند دارای چندین شیوهنامه باشد اما ما در اینجا فقط از یک شیوهنامه استفاده خواهیم کرد.
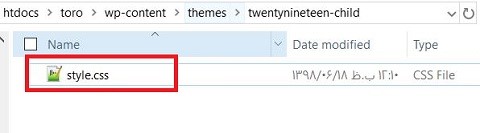
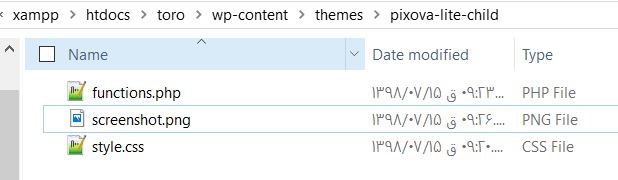
ایجاد یک شیوهنامه بسیار آسان است: وارد پوشه ساختهشده در مرحله قبل شوید و بهسادگی یک فایل متنی جدید ایجاد کنید و آن را style.css بنامید.

قالب کودک چیست
برای اینکه این کار در واقع انجام شود، باید در ابتدای فایل style.css کد زیر را قرار دهید، به این کد بهاصطلاح “هدر شیوهنامه” یا ” stylesheet header” میگویند:
/*
Theme Name: چایلد تم قالب pixova lite
Theme URI: http://example.com/twenty-fifteen-child/
description: >-
این مقاله مربوط به ایجاد چایلد تم است
Author: yotawp
Author URI: https://yotawp.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: pixova-lite
*/
اگر شما ویرایشگر فایلهای قالب را روی سیستم خود نصب ندارید میتوانید از ویرایشگر notepad++ استفاده کنید.
در اینجا منظور هر خط را توضیح میدهیم:
Theme Name: این نامی است که در پیشخوان وردپرس شما برای قالب شما نمایش داده میشود. ما در اینجا نام پوسته فرزند را “چایلد تم قالب pixova lite” قرار دادهایم.

تم کودک چیست
Theme URI: این به آدرس وبسایت یا دموی قالب موردنظر اشاره دارد. این یا Author URI برای نمایش در بخش توضیحات قالب باید وجود داشته باشند.
Description: وقتی روی “جزئیات پوسته” کلیک میکنید، این توضیحات در مورد قالب شما نمایش داده میشود.
Author: این نام نویسنده است. میتوانید نام شرکت و یا نام خودتان را بنویسید.
Author URI: این آدرس اینترنتی نویسنده است. میتوانید هر آدرسی را اینجا وارد کنید مانند آدرس صفحه شخصی خود در شبکههای اجتماعی، آدرس وبسایت شخصی و … .
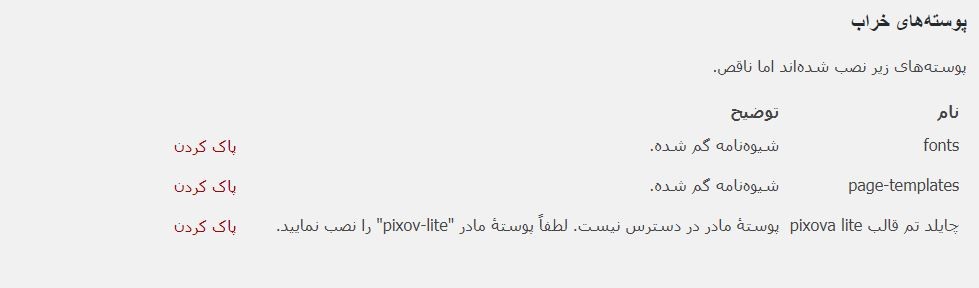
Template: این بخش بسیار مهم است. در اینجا نام قالب والد خود را باید بهصورت دقیق وارد کنید. این نام همان نام پوشه قالب والد است. دقت داشته باشید که حساس به بزرگی و کوچکی کلمات است و اگر اطلاعات درستی را درج نکنید، یک پیام خطا مانند زیر دریافت خواهید کرد.

قالب کودک چیست
Version: این نسخه چایلد تم شما را نشان میدهد. معمولاً با ۱.۰ شروع میشود.
License: این لایسنس پوسته فرزند شما است. قالبهای وردپرس معمولاً تحت مجوز GPL منتشر میشوند. لایسنس شما باید مشابه با لایسنس قالب والد شما باشد.
License URI: این آدرس اینترنتی توضیحات کامل لایسنس چایلد تم شما است. بازهم این آدرس باید مشابه با لایسنس قالب والد شما باشد.
Tags: برچسبها در اینجا درست مانند برچسبهای نوشتهها هستند. برچسبها به دیگران کمک میکنند تا قالب شما را در دایرکتوری وردپرس بهراحتی پیدا کنند؛ بنابراین، اگر میخواهید از برچسبها استفاده کنید، اطمینان حاصل کنید که آنها مرتبط با موضوع قالب وردپرس شما هستند.
Text Domain: این قسمت برای بینالمللی سازی و ترجمه قالبها استفاده میشود. دامنه متن باید متناسب با “نامک” قالب شما باشد.
شما به همه این اطلاعات نیاز ندارید و نوشتن همهی اطلاعات ضروری نیست در واقع، تمام آنچه شما واقعاً به آن احتیاج دارید نام (Theme Name) و تمپلیت (Template) قالب است. بقیه موارد در صورتی مهم است که قصد داشته باشید که قالب خود را منتشر کنید که در این آموزش ما این قصد را نداریم. به همین دلیل، عنوان چایلد تم ما بهصورت زیر خواهد بود.
/*
Theme Name:چایلد تم قالب pixova lite
description: >-
A child theme of the pixova lite default WordPress theme
Author: yotawp
Template: pixova-lite
Version: 1.0.0
*/
فعالسازی تم چایلد
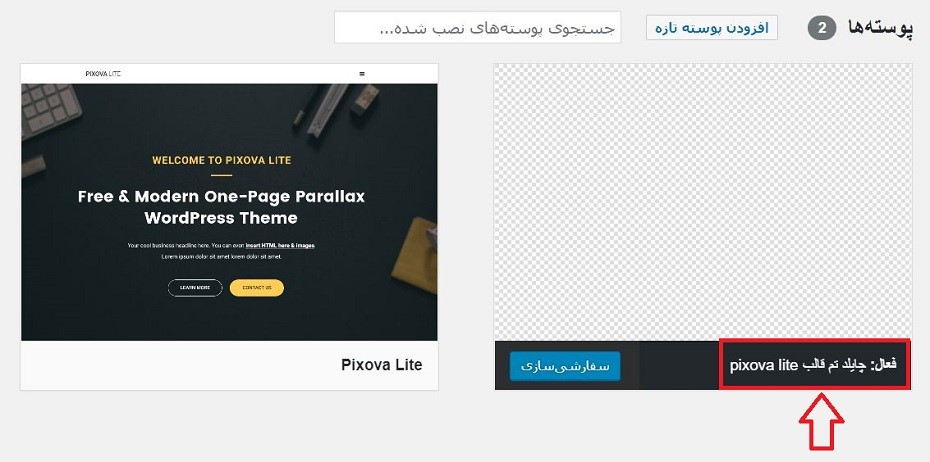
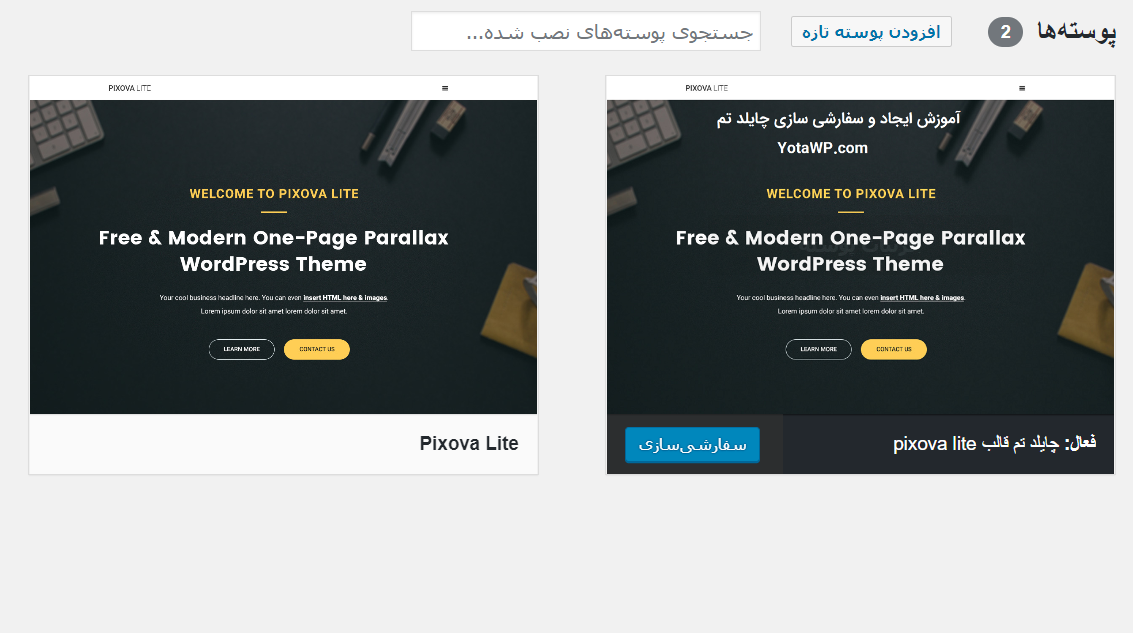
پس از ایجاد پوشه و شیوهنامه خود، به مسیر “نمایش >> پوستهها” بروید و پوسته فرزند خودتان را در آنجا پیدا کنید. اگر موس خودتان را روی تصویر چایلد تم خود ببرید میتوانید عبارت “جزئیات پوسته” را مشاهده کنید. با کلیک روی آن به یک بخش مانند تصویر زیر میرسید.

پوسته فرزند چیست
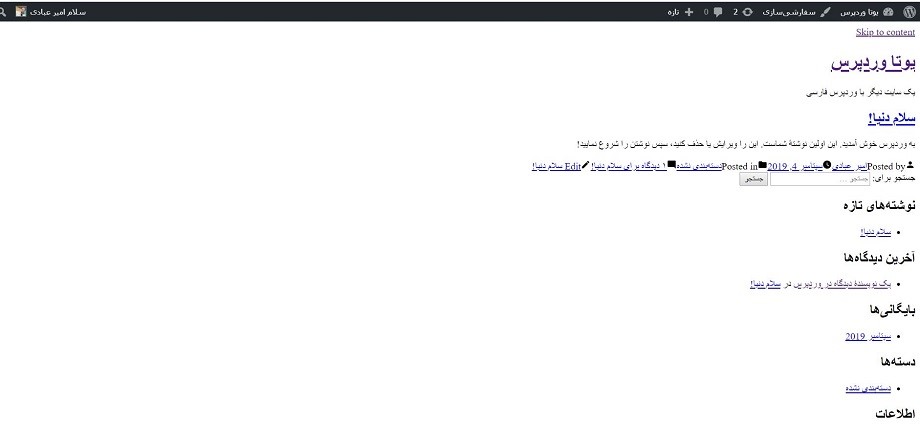
حال اگر روی دکمه “فعال نمایید” کلیک کنید چایلد تم برای شما فعال خواهد شد. اگر وارد سایت خود شوید با یک سایت بههمریخته مانند تصویر زیر روبرو میشوید. دلیل نامرتب بودن و بههمریختگی سایت این است که هنوز هیچ استایلی وجود ندارد.

ایجاد چایلد تم
همانطور که مشاهده کردید با ایجاد یک پوشه و یک فایل شیوهنامه، شما میتوانید یک چایلد تم ایجاد کنید. حال در ادامه مقاله سایت خود را مرتب خواهیم کرد. با ما همراه باشید.
ایجاد فایل functions.php
قدم بعدی ایجاد فایل Functions.php است. فایل functions.php به شما امکان میدهد توابع و ویژگیهای دلخواه خود را به یک وبسایت وردپرسی اضافه کنید و یا آنها را تغییر دهید. شما میتوانید هم توابع PHP و هم توابع محلی وردپرس را در این فایل قرار دهید. بهعلاوه، شما در ایجاد توابع خود آزاد هستید. بهطور خلاصه، functions.php حاوی کدی است که نحوه ظاهر و رفتار یک وبسایت را تغییر میدهد.
ایجاد یک فایل functions.php دقیقاً مانند ایجاد یک فایل شیوهنامه است. تمام آنچه شما نیاز دارید ایجاد یک فایل متنی به نام functions.php و سپس جایگذاری کد زیر در آن است:
<?php
//* Code goes here
اگر با PHP آشنایی ندارید نگران نباشید زیرا شما به توابع php نیازی ندارید. اگر قصد ندارید از PHP برای تغییر قالب خود استفاده کنید، میتوانید بدون استفاده از آن یک سفارشیسازی کامل را انجام دهید. یک شیوهنامه و سایر فایلها برای یک شخصیسازی کامل کافی است.
ارثبری از قالب والد
در حال حاضر سایت شما کامل نامرتب و بههمریخته است. برای اینکه بتوانیم سایت خودمان را بهصورت استاندارد دربیاوریم چایلد تم باید کدهای قالب والد را به ارث ببرد. برای این کار از CSS و قانون @import استفاده میکنیم. با کپی کردن کد زیر در فایل style.css، به قالب کودک خود میگویید که از اطلاعات موجود در شیوهنامه قالب والد برای ارائه مطالب خود استفاده کند.
@import url(“../pixova-lite/style.css”);
این روش یک روش قدیمی ارثبری از قالب والد است و دیگر توصیه نمیشود. دلیل اینکه این روش دیگر توصیه نمیشود کارایی است. اگر شما نیاز به درونریزی چندین شیوهنامه باشید، استفاده از @import باعث میشود که همه شیوهنامهها بهصورت متوالی بارگیری شوند. این میتواند زمان بارگذاری صفحه را تا چند ثانیه کُند کند (که احتمالاً لازم نیست به شما بگویم چیز خوبی نیست).
راه دوم، استفاده از wp_enqueue_style () برای بارگذاری شیوهنامه والد است. این تابع وردپرس بهراحتی فایلهای شیوهنامه را به قالب وردپرس شما اضافه میکند. کدی که باید به قالب خود اضافه کنید مانند زیر است.
این کد را باید در ابتدای فایل ” functions.php” قرار دهید.
add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ );
function enqueue_parent_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri().’/style.css’ );
}
بعد از قرار دادن کد بالا در فایل ” functions.php”، چایلد تم شما فایلهای Css را از قالب والد ارثبری میکند.
تا اینجای کار ما قالب کودک را ایجاد کردهایم در ادامه مقاله قالب را سفارشیسازی میکنیم. شما هم طبق سلیقه خودتان میتوانید قالب خودتان را سفارشی کنید.
نکته اضافی: افزودن تصویر
میتوانید به چایلد تم خود یک تصویر اضافه کنید تا در بخش نمایش >> پوستهها نمایش داده شود. برای این کار شما باید یک تصویر با فرمت PNG و با نام screenshot.png ایجاد کنید و آن را در پوشه چایلد تم خود قرار دهید. دقت داشته باشید که شما باید این تصویر را در بالاترین سطح دایرکتوری قرار دهید یعنی شما نباید آن را در هیچ پوشهای قرار دهید.

چگونه چایلد تم بسازیم

چایلد تم چگونه ساخته میشود
باوجوداینکه در بخش پوستهها تصویر با اندازه ۳۸۷*۲۹۰ نمایش داده میشود اما اندازه پیشنهادی ۸۸۰ * ۶۶۰ پیکسل است. ابعاد بزرگتر اطمینان حاصل میکند که تصویر بهخوبی در صفحههای با وضوح بالا نمایش داده میشود. میتوانید از سایر فرمتهای تصویری مانند JPEG و GIF نیز استفاده کنید، اما توصیه میشود از PNG استفاده کنید.
افزودن فایل راستچین به چایلد تم
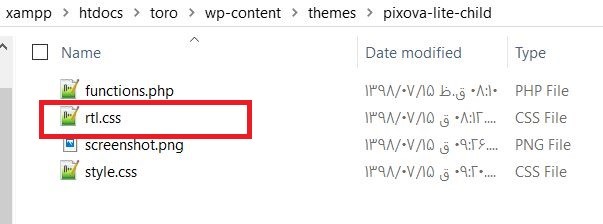
سایتهایی که به زبان فارسی هستند نحوه نوشتن آنها از راست به چپ است. برای اینکه نوشتههای خودمان را به سمت راست ببریم باید یک فایل دیگر به نام فایل “rtl.css” یا “style-rtl.css” به چایلد تم خود اضافه کنیم.

ساخت پوسته فرزند
درست مانند فایل اصلی style.css، به فایل راستچین هم باید کد زیر را اضافه کنیم یا میتوانیم فایل rtl.css داخل قالب را در پوشه قالب کودک کپی کنیم سپس کدهای زیر را به ابتدای آن اضافه کنیم.
*/
Theme Name: چایلد تم قالب ۲۰۱۹
description: >- A child theme of the Twenty Fifteen default WordPress
theme Author: یوتا وردپرس
Template: pixova lite
Version: 1.0.0
/*
قالبی که ما در این مقاله استفاده کردهایم قالب pixova lite است. در ادامه کار این قالب را طبق سلیقه خودمان سفارشیسازی میکنیم.
شخصیسازی قالب کودک وردپرس
بعد از ایجاد چایلد تم وردپرس، حالا نوبت به سفارشیسازی و شخصیسازی آن است. اگر قالب شما بهصورت پیشفرض دارای قالب کودک است میتوانید از این روش هم استفاده کنید. چندین روش وجود دارد که شما میتوانید این کار را انجام دهید در ادامه چند روش را ذکر میکنیم.
پیادهسازی سبکهای سفارشی
یکی از سادهترین روشها برای ایجاد تغییر در قالب وردپرس، استفاده از کدهای CSS است. این روش به شما امکان میدهد رنگ، اندازه، فونت و سایر عناصر طراحی پایه را سفارشی کنید.
اگر به CSS آشنایی دارید، میتوانید کل طرح وبسایت خود را تغییر دهید. نکتهای که باید به آن دقت کنید این است که شما اگر در فایل CSS خود در چایلد تم تغییراتی را ایجاد کنید کدهای CSS در قالب والد در نظر گرفته نخواهد شد. همهی کدهای css را باید در فایل راستچین قرار دهید.
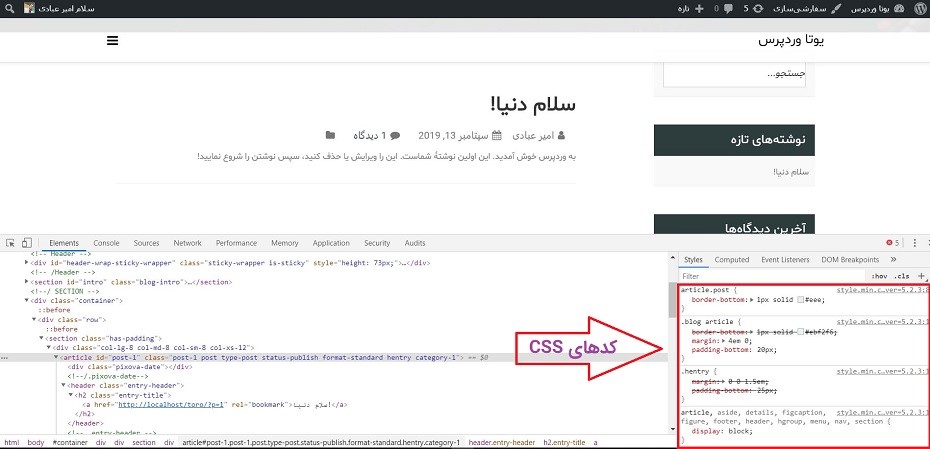
برای اینکه به فایلهای css سایت دسترسی داشته باشید و بتوانید بهصورت زنده آنها را ویرایش کنید میتوانید با کلیک راست روی سایت خود و انتخاب inspect، کدهای مربوط به سایت خود را مشاهده کنید.

ساخت چایلد تم
همچنین میتوانید از اکستشنهای مرورگرها استفاده کنید. بهترین اکستشن موجود firebug است که برای فایرفاکس در دسترس است.
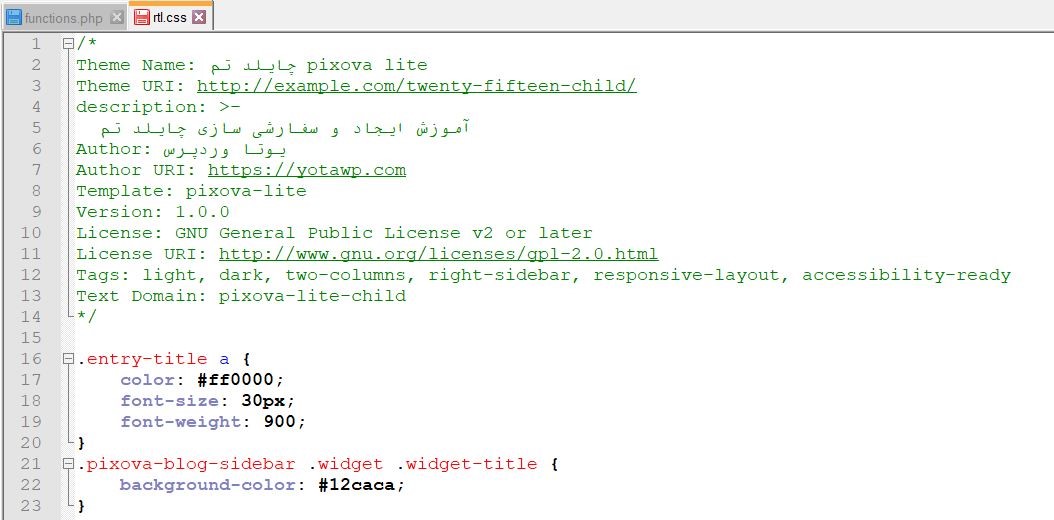
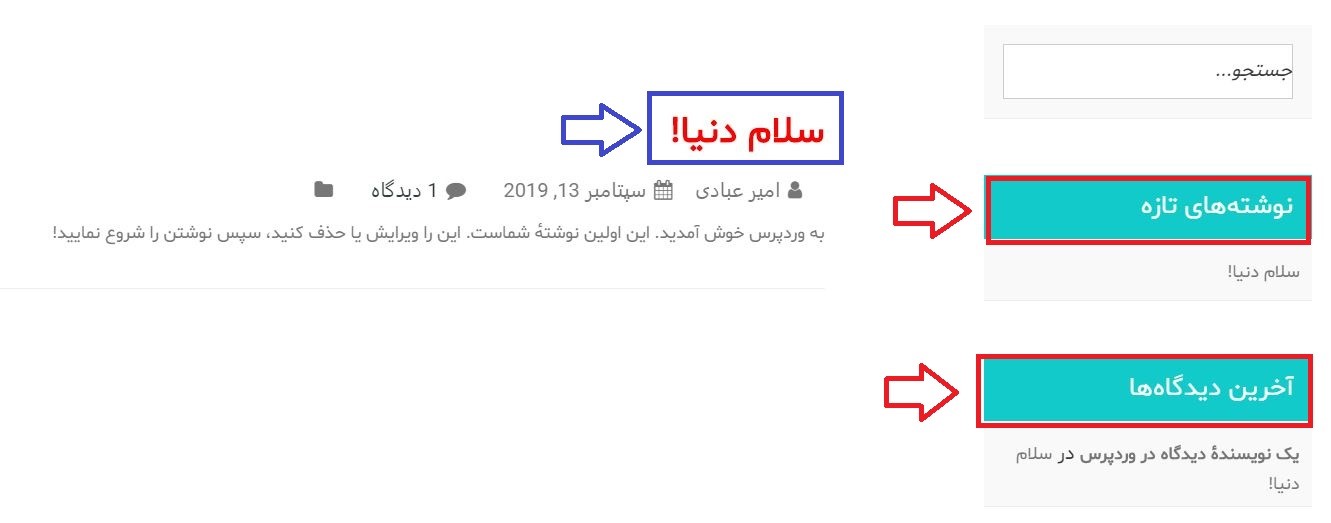
در اینجا بهعنوان مثال ما میخواهیم اندازه فونت عنوان را کوچکتر، رنگ آن را قرمز و وزن آن را بیشتر کنیم. کد زیر را در فایل راستچین خود قرار میدهیم. البته دقت کنید این کد برای همه قالبها یکسان نیست و شما باید کد مربوط به قالب خودتان را پیدا کنید.
.entry-title a { color: #ff0000; font-size: 30px; font-weight: 900; }
یا میتوانیم رنگ عنوانهای ابزارکها را به آبی تغییر دهیم. کافی است کد زیر را قرار دهیم.

تم کودک چیست
بعد از تغییرات بالا، اگر سایت را مشاهده کنید میبینید که تغییرات شما اعمالشده است.

ایجاد قالب فرزند
شما هم میتوانید هر تغییر دلخواهی را با استفاده از سی اس اس در سایت خود اعمال کنید.
بازنویسی فایلهای قالب والد
شما علاوه بر تغییر در فایلهای css میتوانید کل اجزای قالب والد را نادیده بگیرید. روش فراخوانی فایلهای قالب وردپرس به این شکل است: اگر چایلد تم فعال باشد وردپرس بررسی خواهد کرد که آیا فایل مربوطه در قالب کودک وجود دارد یا خیر، اگر وجود داشته باشد از آن استفاده میکند و اگر وجود نداشته باشد فایل را از قالب والد میخواند. بهعنوان مثال اگر فایل header.php در قالب کودک موجود باشد، معادل آن را در پوشه والد نادیده گرفته خواهد شد.
بنابراین، اگر طرحبندی صفحه را نمیپسندید، فقط کافی است فایل مربوطه را از قالب والد کپی کنید و آن را در چایلد تم قرار دهید، سپس تغییرات خودتان را روی آن اعمال کنید. تغییرات اعمالشده روی فایل مربوطه در قالب کودک روی سایت شما اعمال میشود، درحالیکه فایل اصلی قالب دستنخورده باقی میماند.
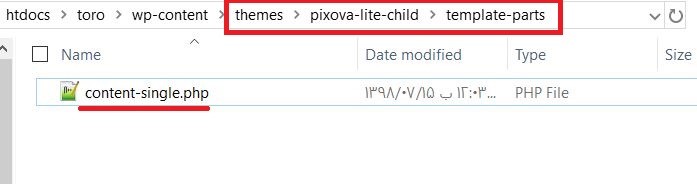
بهعنوان مثال بخش عنوان سایت در قالب pixova در فایل content-single.php وجود دارد. اگر بخواهید تغییراتی را روی آن اعمال کنید ابتدا فایل را در پوشه چایلد تم خود کپی کنید و سپس آن را سفارشیسازی کنید. کدهای مربوط به هدر این فایل به این شکل است:
<?php
// Post thumbnail.
pixova-lite_post_thumbnail();
?>
<header class=”entry-header”>
<?php
if ( is_single() ) :
the_title( ‘<h1 class=”entry-title”>’, ‘</h1>’ );
else :
the_title( sprintf( ‘<h2 class=”entry-title”><a href=”%s” rel=”bookmark”>’, esc_url( get_permalink() ) ), ‘</a></h2>’ );
endif;
?>
</header><!– .entry-header –>

ایجاد تم فرزند
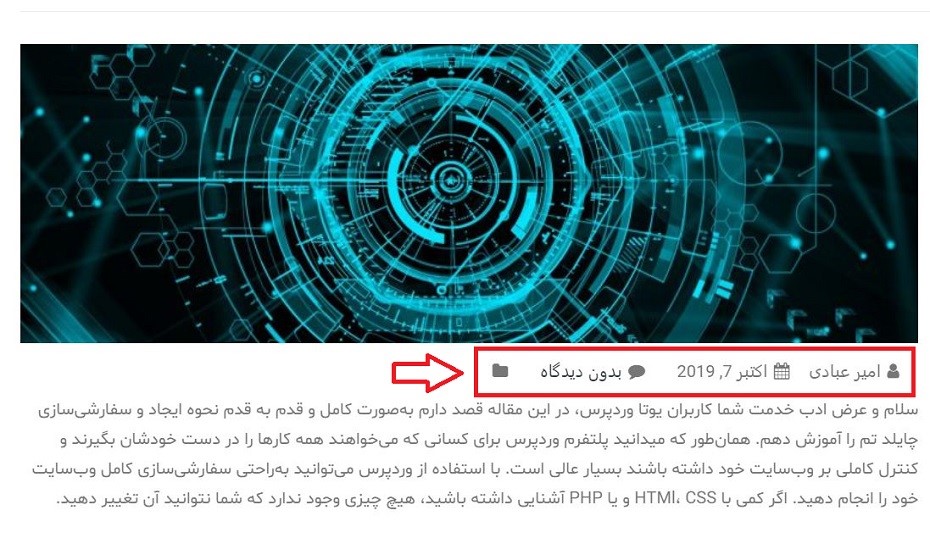
حال اگر زیر مجموعه کلاس entry-meta را به بالای <?php if ( has_post_thumbnail() ) { ?> ببریم جای متاهای سایت و تصویر شاخص تغییر میکنند:
<header class=”entry-header”>
<?php
if ( is_single() ) :
the_title( ‘<h1 class=”entry-title”>’, ‘</h1>’ );
else :
the_title( sprintf( ‘<h2 class=”entry-title”><a href=”%s” rel=”bookmark”>’, esc_url( get_permalink() ) ), ‘</a></h2>’ );
endif;
?>
</header><!– .entry-header –>
<?php
// Post thumbnail.
pixova-lite_post_thumbnail();
?>

چگونه یک چایلد تم ایجاد کنیم
به همین آسانی میتوانید سایت خودتان را سفارشیسازی کنید. دقت داشته باشید که اگر فایلی که از قالب والد کپی میکنید در داخل یک پوشه قرار دارد باید در پوشه چایلد تم هم همان پوشه را دقیقاً ایجاد کنید و در آنجا قرار دهید. بهعنوان مثال در قالب pixova lite فایل content-single.php در مسیر “\ \template-parts\content” قرار دارد. برای کپی کردن آن در چایلد تم هم باید همین پوشهها را ایجاد کنید.

تم کودک
ایجاد چایلد تم با استفاده از افزونه وردپرس
اگر در وردپرس مبتدی هستید و نمیخواهید خود را درگیر کدنویسی و خطاهای وردپرس کنید توصیه میکنم از افزونه وردپرس برای این کار استفاده کنید. افزونههای زیادی برای ایجاد چایلد تم وجود دارند و یکی از بهترین افزونه برای ایجاد پوسته فرزند افزونه Child Theme Configurator است. این افزونه کاملاً رایگان است و در مخزن وردپرس بیش از ۲۰۰۰۰۰ نصب فعال دارد و دارای امتیاز ۴.۷ است.
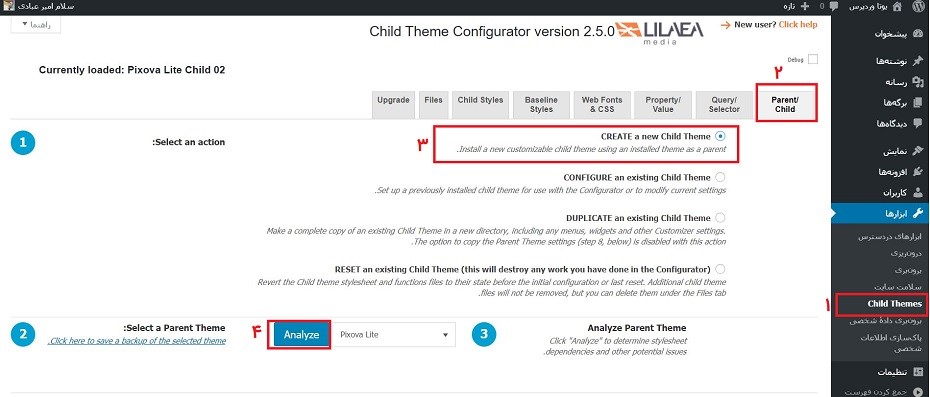
بعد از نصب افزونه بالا، یک گزینه به نام “Child Themes” به بخش ابزارها در پیشخوان وردپرس شما اضافه میشود. با کلیک روی آن شکلی مانند شکل پایین را مشاهده میکنید.

مراحل ۱، ۲ و ۳ را مانند شکل بالا انجام دهید و در مرحله ۴ قالبی که میخواهید چایلد تم آن را ایجاد کنید را انتخاب کرده و روی “Analyze” کلیک کنید. با کلیک روی این گزینه، بخشهای دیگری برای شما باز خواهد شد. توصیه میکنم این بخشها را بهجز بخش ۷ بهصورت پیشفرض افزونه بدون تغییر قرار دهید.
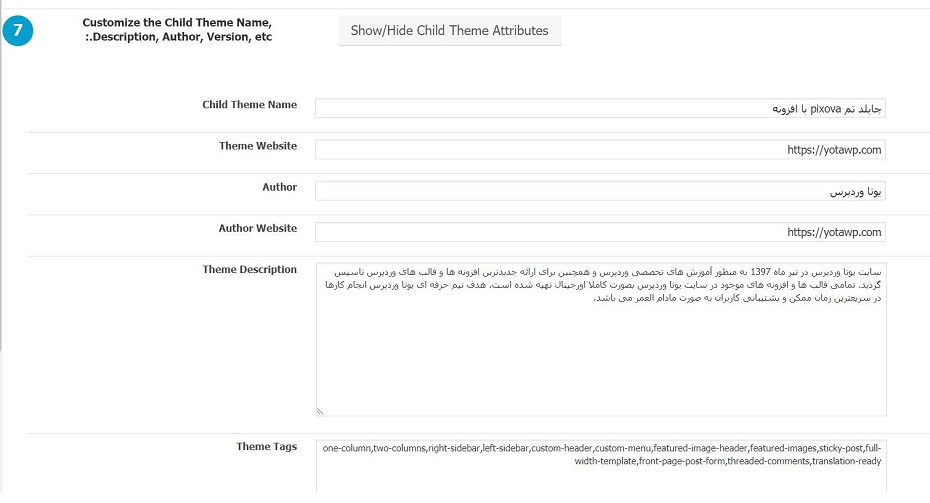
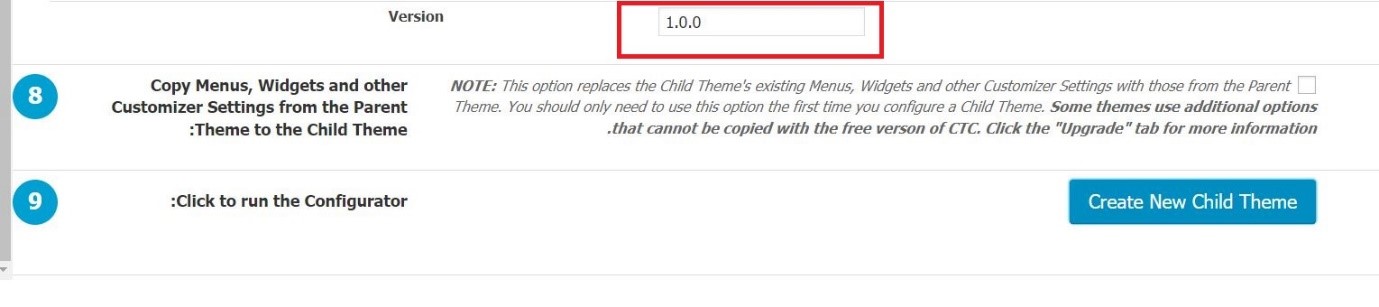
در بخش ۷ روی گزینه “Show/Hide Child Theme Attributes” کلیک کنید تا بخش توضیحات چایلد تم برای شما نمایش داده شود. در اینجا میتوانید موارد را بهدلخواه خود تغییر دهید.

نحوه ساخت پوسته فرزند
Theme Name Child: این نامی است که در پیشخوان وردپرس شما برای قالب شما نمایش داده میشود. ما در اینجا نام پوسته فرزند را “چایلد تم pixova lite با افزونه” قرار دادهایم.
Theme Website: این به آدرس وبسایت یا دموی قالب موردنظر اشاره دارد. این یا Author Website برای نمایش در بخش توضیحات قالب باید وجود داشته باشند.
Author: این نام نویسنده است. میتوانید نام شرکت و یا نام خودتان را بنویسید.
Author Website: این آدرس اینترنتی نویسنده است. میتوانید هر آدرسی را اینجا وارد کنید مانند آدرس صفحه شخصی خود در شبکههای اجتماعی، آدرس وبسایت شخصی و … .
Theme Description: وقتی روی “جزئیات پوسته” کلیک میکنید، این توضیحات در مورد قالب شما نمایش داده میشود.
Theme Tags: برچسبها در اینجا درست مانند برچسبهای نوشتهها هستند. برچسبها به دیگران کمک میکنند تا قالب شما را در دایرکتوری وردپرس بهراحتی پیدا کنند؛ بنابراین، اگر میخواهید از برچسبها استفاده کنید، اطمینان حاصل کنید که آنها مرتبط با موضوع قالب وردپرس شما هستند.
در پایان ورژن چایلد تم خودتان را وارد کنید و سپس روی “Create New Child Theme” کلیک کنید تا پوسته فرزند شما ساخته شود.

ایجاد چایلد تم با افزونه
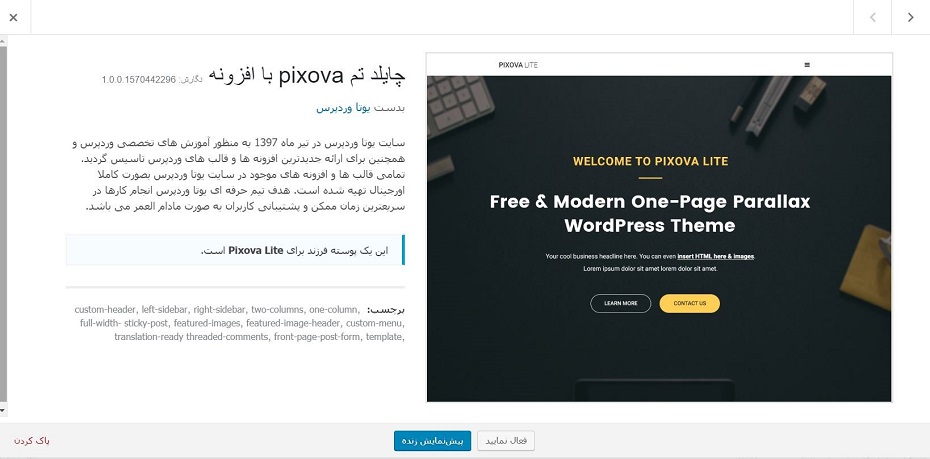
حال اگر وارد بخش نمایش >> پوستهها شوید میتوانید چایلد تم ساختهشده را مشاهده کنید. با کلیک روی “جزئیات پوسته” میتوانید جزئیات پوسته فرزند خودتان را مشاهده کنید.

سفارشی سازی چایلد تم
سخن پایانی
همانطور که مشاهده کردید ایجاد و سفارشیسازی چایلد تم در وردپرس بسیار آسان است. با این حال، با وجود سادگی در ایجاد، پوسته فرزند بسیار قدرتمند است و این امکان را به ما میدهد تا بدون ویرایش فایلهای اصلی، وبسایت را بهطور کامل و ایمن سفارشیسازی کنیم. توصیه میکنم اگر میخواهید سایت خودتان را بهدلخواه خودتان سفارشیسازی کنید از چایلد تم استفاده کنید و روی قالب اصلی خودتان هیچ تغییری را اعمال نکنید.
شما در زمینه ساخت پوسته فرزند برای وردپرس چه تجربه دارید؟ آیا نکتهای برای اضافه کردن به مقاله دارید؟ لطفاً آن را در بخش دیدگاهها به اشتراک بگذارید.
منابع

















۲ دیدگاه. ارسال دیدگاه جدید
ممنون از شما بابت این مطلب عالیتون. دمتان گرم.
سلام
خواهش میکنم. موفق باشید.